(For english speaking readers: this post explains a hack for IE letting it properly display fieldset and legend with background colors. Pictures describe the problem, and the code at the end of post solves it.)
В рамках упомянутой "интернетоэксплореризации" мне не повезло натолкнуться на довольно гадко выглядящий баг. Дело в том, что мне захотелось сделать, казалось бы, простую вещь: назначить элементам Fieldset и Legend цвета фона...
Я, ничтоже сумяшеся, сделал так:
fieldset {
background-color:#E3EEE3;
}
legend {
background-color:#ACA;
}
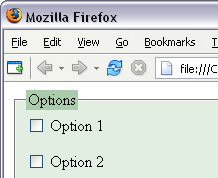
И вот как это выглядит в моем Firefox'е:

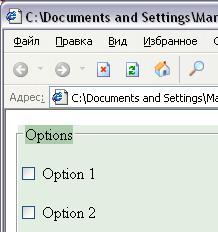
А вот IE:

Фон, выползающий за верхнюю границу, выглядит ужасно. Поиск того, как это поправить, помимо парочки заявлений о том, что это поправить невозможно, выявил все же одно решение, которое мне не понравилось тем, что использует дополнительный пустой div, а также тем, что вешает Fieldset абсолютно, чем сбивает все раскладку.
Тогда я решил помучиться немного сам. Я стал экспериментировать с различными margin'ами и padding'ами и позиционированием, что довольно быстро ввело меня в удручающее состояние. Верхние положительные margin'ы на Legend действуют на всю конструкцию целиком, а отрицательные и вовсе приводят к страннейшему эффекту, когда едущий наверх Legend тащит за собой рамку Fieldset'а, но оставляет на месте его фон!
Впрочем, потом мне удалось поймать комбинацию, которая делает как-раз то, что хочется. Вот она:
* HTML fieldset {
position:relative;
}
* HTML legend {
position:relative;
top:-0.6em; margin-bottom:-0.6em;
}
Пара комментариев:
* HTML- это удобный хак, который делает это правило работащим только в IE, остальные браузеры его игнорируют.-0.6em- это половина высоты строчки Legend. Однако, если это высоту вы как-то меняете (padding, line-height, height...), то надо будет просто подобрать другую цифру.
Что интересно, буквально через день я наткнулся на практически такой же способ, который вывел сам. Причем, я не очень понимаю, как у меня вышло не найти его в первый раз :-). Но тем не менее, мой мне все равно нравится больше, потому что в нем меньше уродливых хаков со скрытиями разных правил от разных браузеров.
Комментарии: 7
По теме fieldset еще один вопрос, если можно :) Из тех же картинок видно, что в разных браузерах отступ от края fieldset разный - отсутствует в IE и Opera и есть отличный от нуля в NN и FF. Из-за Opera просто * HTML не отделаться. Есть идеи, как с этим бороться? А то пришлось отказаться от использования этого элемента :(
По идее, вполне можно... Этот отступ - всего навсего дефолтный padding, который Gecko назначает "для красоты". Его можно убрать:
fieldset { padding-left:0; }Там подвинется Legend, но ее уже можно сдвинуть обратно с помощью ее margin-left.
Но вообще сам бы , я бы не очень сильно морочился по этому поводу :-). Некоторая свобода в отображении браузерам дана в CSS совершенно намерено, особенно в элементах управления. Пока это не выглядит отвратительно, нет ничего страшного, что это выглядит по-разному.
Спасибо, все работает, но возникает еще вот какая проблема. Если задать стиль для fieldset таким образом "width:160px;margin:0;padding:0;" то окажется, что в Opera и IE ширина этого блока на 1-2 пикселя меньше, чем ширина таблицы с шириной 160px, что в принципе не критично, а вот в FF - на 5 пикселей больше. И вот если расположить fieldset под таблицей, то в каком-то из броузеров все равно криво будет :) Понимаю, что таблицы надо использовать для других целей, но пока поддержка CSS в разных броузерах настолько различна, иногда все-таки проще сделать таблицами, по крайней мере на моем уровне знаний :) Если есть информация, как эту проблему обойти - буду рад ознакомиться :)
С уважением, Cain.
Ответил в форуме
Спасибо. Только почему-то во всех браузерах на момент моего комментария звездочка и слово "HTML" в коде приводят к отсутствию фона и кривым границам. А вот без них все нормально. Видимо уже это дело стало поддерживаться...
Для того чтобы убрать отступ слева в теге Legend в IE можно просто проставить свойство
Это уже всё поддерживается браузерами опера и мозилла так, что его нельзя использовать, но в IE отображается тогда правильно..а во стальных всё съезжает..(((