Много времени утекло с первого варианта дизайна "Мегакорпорации", настало время... ребрендинга! На примере которого я хочу показать еще один способ CSS-раскладки — позиционирование.
В предыдущих статьях я пару раз упоминал, что хоть float'ы и самый распространенный инструмент CSS-верстки, тем не менее для нее никогда не задумывались, и поэтому эта верстка переполнена хаками и неочевидными приемами. Позиционирование же как раз для раскладки в CSS и задумывалось. А причина, по которой этот способ применяется гораздо реже, по большей части в том, что он очень негибкий: требует точного задания позиций и размеров блоков, что во многих случаях делает невозможным растягивание их под разное количество текста.
Впрочем, обо всем по порядку.
Перед началом хочу еще сказать, что в этот раз я не буду распространяться о цветах, картинках, шрифтах и рамках, чтобы не занимать изложение повторением того, что писал в предыдущей статье про пример раскладки.
Раскладка
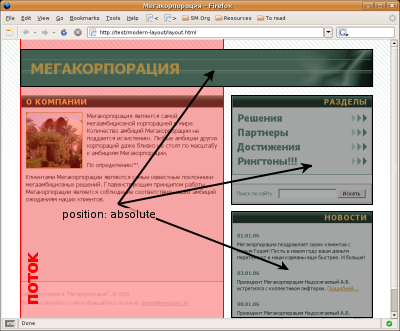
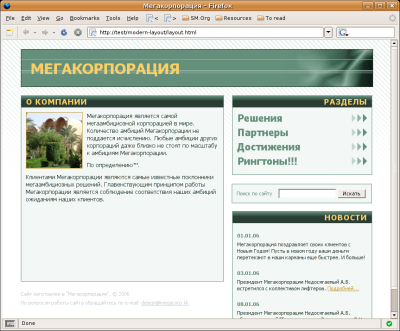
Новый дизайн выглядит так:
По традиции — вот архив со всем содержимым: modern-layout.zip
Сразу должно бросаться в глаза отличие от предыдущих раскладок: здесь нет колонок. Все состоит из блоков с четко видимым низом, что на корню устраняет нужду выравнивать вертикальные размеры блоков, которая является главным источником трудностей в колоночных раскладках. Здесь же все выглядит довольно органично.
Идея раскладки довольно проста. Главное содержимое оставляется в основном потоке страницы, и справа от него с помощью margin'а оставляется свободная полоса. В эту полосу выносятся дополнительные блоки с помощью абсолютного позиционирования.

При такой раскладке ширина основного поля будет меняться вслед ширине окна, а правое поле будет всегда одинаковым.
Самое приятное при работе с абсолютным позиционированием — это то, что код получается очень понятным, потому что почти все правила используются по своему прямому назначению, а не ради своих сторонних эффектов.
Общий "стакан" и заголовок сверху:
body {
position: relative; /* для задания "стакана" */
margin: 0 40px;
}
#title {
position: absolute;
left: 0; top: 20px;
height: 80px; width: 100%;
}
Правые блоки:
#sections {
position: absolute;
right: 0; top: 120px; /* 120 = высота #title с его margin'ами */
height: 170px; width: 300px;
}
#search {
position: absolute;
right: -1px; top: 190px;
height: 20px; width: 100%;
padding: 10px 0;
}
#news {
position: absolute;
right: 0; top: 370px; /* 370 = верх + высота #sections + отступ */
width: 300px;
padding-bottom: 10px;
}
Ужатые оставшиеся основной текст и #meta:
#content {
padding-top: 120px; /* место для #title */
margin-right: 320px; /* место для правых блоков */
}
#meta {
margin-top: 20px;
margin-right: 320px;
}
Хочу обратить внимание на блок поиска. В HTML он находится внутри блока #sections, но мне захотелось, чтобы он выглядел как отдельный полноправный блок. Делается это тем же самым абсолютным позиционированием, но стоит посмотреть на его координаты:
#search {
position: absolute;
right: -1px; top: 190px;
height: 20px; width: 100%;
padding: 10px 0;
}
top: 190px могут показаться странным, потому что от верха страницы он отстоит на 20 + 80 + 20 (#title) + 170 + 20 (#sections) = 310 пикселов. Дело в том, что абсолютно позиционированный #sections создает для своего содержимое свой собственный стакан, а раз #search лежит внутри него, то все его координаты считаются относительно #sections.

Микрораскладка
Хоть это и никакой не общепризнанный термин — "микрораскладка" — я этим словом называю распределение в нужные места того, что находится внутри основных блоков страницы. Частенько там встречаются свои интересные приемы, которые не подходят для раскладки "больших" кусков. Я решил в рамках этой статьи рассмотреть два таких приема, связанных с вертикальным выравниванием, хотя с основной темой они связаны мало.
Центрирование заголовка по высоте
Слово "Мегакорпорация" расположено в верхнем блоке выравненным по высоте по центру. Достигается это указанием высоты строки <h1> в точности равной высоте всего блока #title (и убиранием лишних границ). Если высота строки больше высоты букв, они в ней центрируются:
#title h1 {
line-height: 80px;
margin: 0; padding: 0 20px;
}
Вообще, универсального способа вертикального выравнивания чего угодно в чем угодно в CSS нет. Вот и этот способ, например, работает только если весь текст умещается в одной строке. Но здесь он вполне подходит.
Однострочный поиск
Раскладка блока поиска содержит два абзаца:
<form id="search" action="search/" method="get">
<p>Поиск по сайту
<p><input type="text"> <button type="submit">Искать</button>
</form>
... которые надо разложить в одну строчку. Раскладывать блоки в одну строчку можно двумя способами: сделав их float'ами или сделав их строчными (inline) элементами.
Но float'ы здесь не подойдут, потому что они выравняются по верхней границе, а из-за того, что у текста, строки ввода и кнопки может быть разная высота, выглядеть это будет некрасиво.

Другой способ — превратить все содержимое блока (абзацы, текстовое поле и кнопку) в строчные элементы, и назначить им вертикальное выравнивание по центру:
#search p,
#search p input,
#search p button {
display: inline;
vertical-align: middle;
}

Тут должен возникнуть вопрос, почему свойство vertical-align не используется для выравнивания в остальных случаях. Причина в том, что оно работает только для строчных боксов и табличных ячеек (на причинах такого ограничения позвольте мне в этой статье не останавливаться).
Прямое назначение этого свойства — выравнивание вставленных в текст мелких картинок (вроде смайликов), когда получается что буквы в строке и картинки имеют разную высоту. Именно поэтому, кстати, в таких случаях не подойдет трюк с line-height, потому что высота строк в тексте заранее неизвестна и может быть вообще разной.
Хотя надо заметить, что в случае именно с блоком поиска трюк с line-height вполне бы подошел, потому что строчка одна и высота блока задана. Другой способ тут рассмотрен исключительно ради примера.
Еще бы стаканчик...
Главный же недостаток такой фиксированной раскладки в том, что она не будет правильно изменяться при изменении содержимого. Лучше всего проблемы видно на примере блока #sections:
- если маркетинговый отдел Мегакорпорации решит добавить на сайт раздел "Блоги сотрудников", то новый пункт меню, очевидно, не уместится в фиксированную высоту блока
- и даже без нового пункта достаточно увеличить размер шрифта на один шаг, чтобы пункты в контейнер не влезли (а заодно и поиск разъехался)
Вообще, чисто визуально эта фиксированность высоты у #sections должна казаться странной: почему бы ей не расти вниз, отодвигая нижние блоки на сколько надо? Это и есть то самое ограничение абсолютного позиционирования, которое мешает с его помощью делать раскладки с полной свободой творчества.
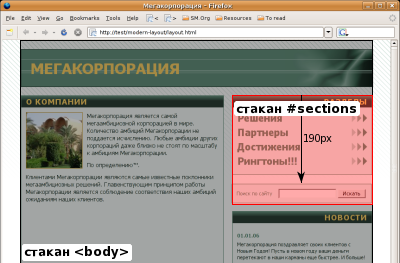
Как только блоку #sections назначается абсолютное позиционирование, он вынимается из потока, идущего в стакане <body>, и сам становится стаканом для того, что лежит внутри него. Дальше то же самое проделывается с блоком #news. В итоге, оба блока отсчитывают свое положение от своего родительского стакана (<body>), но сами — полностью независимы, и поэтому их высоту и положение приходится просчитывать явно вручную.
К сожалению, в CSS нет средств создать просто отдельный отвлеченный стакан и поместить в него интересные нам блоки так чтобы они там лежали в естественном порядке.
Переполнение

CSS для решения такой проблемы предлагает совершенно другое средство — контроль переполнения с помощью свойства overflow. Раз нельзя свободно увеличивать размер бокса, то предлагается повесить внутри него скроллинг, и тогда там уместится любое количество содержимого.
Скроллинг выглядит нормально, когда блок достаточно большой, а текста в нем достаточно много. Но в нашем случае такое решение не подходит, потому что ухудшает и внешний вид, и удобство пользования. Поэтому эту проблему придется оставить нерешенной и надеяться, что маркетинговый отдел не так уж и часто будет придумывать новые большие разделы для сайта.
Размер шрифта
А вторую проблему — выход текста за пределы контейнера при увеличении шрифта — решить как раз можно.
В CSS есть много единиц измерения, с очень разными характеристиками, о которых я когда-нибудь, наверное, напишу подробней. Сейчас нам понадобится одна — em. Если не углубляться в подробности, то по сути она представляет собой размер текущего шрифта. Что это значит, проще всего показать на примере.
Предположим есть некий бокс, в котором шрифт задан как
font: 10pt Verdana
1 пункт — это 1/72 дюйма, а стандартное разрешение экрана, принятое в CSS — 96 пикселов на дюйм. Поэтому пункты в пикселы пересчитываются так: 10pt = 96 / 72 * 10 ≈ 13px. Вот это и будет 1em. А если размер шрифта будет 12pt, то 1em будет занимать 16px.
Из-за того, что в большинстве браузеров 12pt — размер шрифта по умолчанию, исходит распространенное заблуждение, что 1em всегда равен 16px.
Но на практике всей этой арифметикой заниматься не нужно. Достаточно размер блоков в em'ах просто подобрать, какой нужен. Главное то, что при увеличении или уменьшении шрифта он будет расти и уменьшаться точно так же, как и текст, в нем содержащийся. Правда, стоит всегда оставлять для текста внутри небольшой люфт, потому что из-за разных характеристик шрифта (кернинг, сглаживание и все такое) он сам по себе растет и уменьшается неравномерно.
В итоге, для того, чтобы решить проблему нашей раскладки, которая задана в пикселах, надо всего лишь заменить пикселы на аналогичные им em'ы!
Хотя, конечно, выражение "всего лишь" не лишено некоторого издевательского оттенка. Трудность использования em'ов в качестве единиц измерения размеров блоков в том, что они считаются из размеров шрифтов, заданных этим блокам, а значит если у выравненных по размерам блоков разный размер шрифта, им придется выставлять размеры разными цифрами. В нашей раскладке такое происходит, например, с правой границей блоков #content и #meta, потому что #content использует основной шрифт страницы, а #meta:
#meta {
font-size: 85%;
}
... что выливается в такое не сразу очевидное задание им одинаковой правой границы:
#content {
margin-right: 24.5em;
}
#meta {
margin-right: 28.8em;
}
В итоге же получается такой вот финальный вариант, который должен нормально реагировать на изменение размеров шрифта.
Эта статья - часть находящегося в процессе написания цикла под рабочим названием "Учебник". Я рекомендую ознакомиться и с другими статьями, которые можно найти в категории "Учебник", где они сейчас собраны в обратном хронологическом порядке.

Комментарии: 75
Ещё не прочитал, но уверен всё расказано по высшему разряду. Большое спасибо.
Очень рад, что этот интересный учебник возобновился. Еще не прочитал, но думаю, что что-нибудь интересненькое найду вновь. Спасибо вам, Иван!
Спасибо :-).
Я только боюсь, как бы не начали говорить, что это я сам себе такие комментарии пишу, подписываясь чужими именами :-)
Отличная статья! Продолжаю самообразовываться. =)
А я вот что не могу понять.
Да, если #sections и #news - полностью независимые абсолютно позиционированные блоки - то конечно двигать один при разрастании второго не выйдет.
Но почему бы не сделать один абсолютно позиционированный стаканчик #right_column, внутрь которого уже естесственным образом сложить #sections и #news? Мне кажется, что тогда всё должо быть как ожидается - при добавлении строки в #sections #news сам собой сместится вниз...
Можно не политкорректный вопрос?
А что мешает упрятать "разделы", "поиск" и "новости" в один большой бокс который позиционируется абсолютно, а вот сами эти подбоксы никак на позиционирование не заявлены. тогда и по высоте они будут автоматически подбираться пододвигая друг-друга.
Вот что я имею в виду: http://iar.spb.ru/test/absolute.html.
Или я что-то недоглядел?
К двум предыдущим комментариям...
Это очень хороший вопрос! Подробно я посвятил этому всю первую статью Учебника, и буду еще писать про это в будущем, потому что это, кажется — самая большая трудность, которая есть в нынешнем подходе к верстке.
Одна из самых важных (хоть и не единственная) целей CSS — отделение средств оформления страницы (CSS) от задания ее структуры (HTML). Это дает большие плюсы в процессе разработки и поддержки сайта, от возможности полностью раздать программирование и верстку разным людям до возможности иметь разный дизайн страниц с одинаковым HTML одновременно (я как раз сейчас занят одним таким проектом, где движок и структура HTML'а одна, но сидит он на разных сайтах).
Структура HTML для "Мегакорпорации" задана с самого начала, и не меняется. Некий гипотетический проектировщик решил, что блоки #main, #sections и #news равнозначны, и объединил их в один контейнер. Лишний контейнер, объединяющий #sections и #news изменит эту структуру, и хоть это и подойдет текущему дизайну, это не подойдет какому-нибудь другому, который решит визуально выделить #sections, а #main и #news расположить в колонках.
Другими словами, меняя структуру HTML исключительно ради визуального оформления мы уничтожаем этот конкретный плюс CSS'а. В принципе, если мы готовы отказаться от разделения структуры и оформления, то стоит вообще подумать, не надо ли нам верстать таблицами, потому что они, как инструмент, часто куда надежнее и проще CSS'ных раскладок.
Другое дело, что на практике так иногда приходится делать как раз потому, что CSS — не самая идеальная реализация задумки. Здесь это, в общем, обычный инженерный вопрос оценки плюсов и минусов. Например, если у нас уже есть полностью сверстанный сайт, а заказчик вдруг придумал что-то, на что CSS с текущей структурой не способен, то можно пожертвовать частью гибкости и запихнуть новый контейнер, потому что переделывать весь сайт дороже. Больше того, если какая-то вещь выглядит визуально очень логично, то это повод подумать, а не ошиблись ли мы изначально в структуре, если она такого не позволяет.
Но вот так без оглядки "просто добавить div" — это не CSS-верстка :-)
О, вот теперь понятно к чему все эти пляски с бубном =) На практике конечно выгоднее добавить лишний div, чем бороться за чистоту CSS.
Ну вот... Такие "конечно" как раз и приводят к кашеобразной "дивной" верстке, авторы которой отчего-то считают ее валидной и современной.
Это борьба не за чистоту CSS'а, а за удобство управления собственным кодом. И никаких незыблемых догм в виде "конечно" тут быть не может.
Отличная заметка, порекоммендовал нашим верстальщикам :)
Ужас, что творится с дизайном Мегакорпорации в 7-м эксплорере, когда выбираешь масштаб не 100%...
Нет, когда CSS начнёт позволять делать подобные вещи легко и не принуждённо я всеми руками за чистотут кода. А пока остаётся печально вздыхать и лупить дополнительные дивы =)
В свое время я с энтузиазмом рассматривал CSS верстку. Но причине того, что она в некоторых случаях не позволяет сделать желаемую раскладку, я ее в коммерческих проектах не использовал.
Хотя нельзя сказать о напрасно потраченном времени. Побочным эффектом стало лучшее понимание CSS :)
Другим фактором стало то, что большинство людей, с которыми я работаю, не то, что не владеют CSS версткой, а даже не используют таблицы стилей в простых случаях, заменяя их возможности где прозрачными гифами, где атрибутами тегов. Поэтому совместная разработка становится проблемой.
Я так и не понял почему нельзя добавить общий блок для правой части. Я каэш понимаю, что лень - двигатель прогресса ))). Согласен, лучше один раз написать html и изменять после только css. Однако ж ваш подход, Иван, вапще удивителен. Мне он импонирует )).
Вы писали:
"Ну вот… Такие “конечно” как раз и приводят к кашеобразной “дивной” верстке, авторы которой отчего-то считают ее валидной и современной."
Кашеобразная вёрстка вполне может быть валидной. Но я с вами согласен. Вообще ваше отношение и подход к делу внушает уважение.
И ещё у вас на форуме меня почему-то всё время банят, главное ни за что, ни про что.
Нет, вот если дело было бы в лени, тогда проще действительно менять HTML каждый раз. Просто у разделение контента и оформления много технологических плюсов, которые я уже много раз описывал.
А форум... Там антиспамный плагин периодически ошибается, но я открываю все реальные сообщения периодически.
110%! Обеими руками согласен.
В закладки и на винт в папку с доками, однозначно :-) Спасибо большое за полезный материал!
Материал очень полезен бесспорно. Спасибо за то, что уделяете на это время. В общем-то написано и описано все классно, но все равно возникает вопрос, оправдывают ли средства поставленную цель. То, что такой сайт писать - это быть не ленивым однозначно. Но мне кажется, что изначально для создания структуры и правильной верстки сайта уйдет намного больше времени, чем поместить, или убрать при надобности лишний див-контейнер. А ещё.. Вот Microsoft гордится тем, что отделяют в технологии ASP.NET полностью логику программную от дизайна (тобишь программный код от HTML + CSS). Таким образом они предполагают, что дизайнер владеет и HTML и CSS. При вашем же подходе, получается что для процесса создания сайта нужно 3 человека: программер, HTML-спец и CSS-спец. Или я заблуждаюсь?
И ещё сами в статье упоминаете, что при частом изменении высоты отдельных (не основного) блоков - прийдется так же часто изменять и CSS. Не много ли времени уйдет на поддержку?
Как обычно, "это зависит". Создание разметки, правильно отражающей структуру приложения, благотворно сказывается на процессе в целом. Проще скриптовать, проще понимать, проще менять, проще повторно использовать части HTML'а в виде виджетов в других проектах.
Дополнительный контейнер добавлять можно. Главное, чтобы это не было основным средством латания всего и вся, и чтобы код не превращался в тег-суп.
И еще нужен Javascript-программист, потому что это не верстка, потому что программирование, но и от серверной части отделено. И еще админ БД нужен.
То есть да, это все действительно разные роли, в том числе и CSS с HTML'ом. Но это роли, а не люди. Часто бывает, что людей меньше, чем ролей, поэтому их приходится совмещать, исходя из навыков людей.
Я лишь пытаюсь доходчиво описать саму проблему, в том виде, в каком она возникает при абсолютном позиционировании. Как ее решать - это второй вопрос. Если проблема действительно серьезная, то возможно стоит отказаться от такой раскладки и подумать над другим подходом.
Было бы здорово еще увидеть ограничение на минимальную ширину, а то когда сжимаешь окно, получается бяка. В остальном - здорово!
Меня всегда тянет завязать свою верстку на em, чтоб ну не при никаких она б оставалась в том состаянии в каком задумали. К сожалению клиент в 99% хочет чтобы дополнительные колонки была фиксированные. :(
Чем больше читаю про CSS и чем больше с ним работаю, тем больше убеждаюсь что неверна исходная посылка - полное отделение содержания от представления.
Хочу вынести на обсуждение программное заявление: в реальном мире отделить информацию от представления на 100% НЕВОЗМОЖНО. И это не проблема очередной кривой реализации зебраузера, это фундаментальная проблема аналогичная принципу неопределённости Гейзенберга.
Это то самое, о чем говорит Джоел в статье "Закон Дырявых Абстракций" http://russian.joelonsoftware.com/Articles/LeakyAbstractions.html
В теории все выглядит очень красиво. Но когда дело доходит до практического управления большими проектами, борьба за теоретическую чистоту оборачивается такими жертвами, что в пору задуматься, за что боролись.
Я ни в коем случае не против CSS, это чрезвычайно полезная вещь, сильно облегчившая жизнь web-разработчикам. Я против теоретического фанатизма, типа "таблицы для вёрстки нельзя использовать ни при каких обстоятельствах, так как это противоречит духу CSS". CSS - это просто ещё один инструмент, в некоторых случаях он очень удобен, в некоторых - нет, и пользоваться им надо соответственно. Мы же не устраиваем теоретических дискуссий на тему "шуруп завсегда лучше гвоздя"
Согласен практически со всем. Руководствоваться понятиями "противоречат духу" и искать теоретическую чистоту действительно обычно не очень продуктивно.
Но вот с конкретным примером — таблицы для верстки — не согласен. Использование таблицы на практике устраняет слишком много плюсов CSS-верстки: предсказуемость и сокрость загрузки, более-менее свободное расположение элементов, возможность делать дизайн под разные устройства. Поэтому в ситуации, когда какую-то раскладку невозможно или очень трудно сделать без таблицы, я скорее буду убеждать дизайнера/заказчика отказаться в принципе от такой раскладки, чем не глядя использовать таблицу.
А что таблицы действительно понижают рейтинг сайта?
Ген
Нет, но без таблиц ты можешь разместить главную инфу в самом начале html-файла (визуально она может быть совсем не там), что благоприятно сказывается при работе с поисковиками.
Совершенно верно. Путем расположения оптимизированного текста вверху страницы можно добиться до 5% улучшения видимости в поисковиках. На практике это означает, что если сайт выдавался там, где его никто не видел (например 40 - 100 места), то он может подняться на несколько позиций. Хотя его видимость будет такой же как и была. Ну а если сайт был в первой десятке, то он с вероятностью 99% останется на своем предыдущем месте.
Т.е. если сайт уже существует и сверстан таблицами и единственной целью смены на блочную раскладку является цель поднять его видимость в поисковиках, то делать этого не стоит.
Отличные уроки! Спасибо большое автору, распечатываю и изучаю подробно. Все доступно и понятно изложено, с образцами. Респект :)
Ага, все, я понял - в журнальном дизайне используются дополнительные вертикальные "стаканы", понял это когда прочитал комменты. Но у меня еще один бытовой вопрос: как печатать ваши уроки в оригинальном виде, т.е. с графическим оформлением вставок кода. ФФ и опера при печати сайта отсекают всю разметку кроме фона. Ну это так, вдруг кто-то печатал.
при ширине окна <600 всё благополучно едет в мозилле и опере. в ИЕ - только шапка и заголовок "о компании".
совеременный CSS не позволят полностью разделить содержание от оформления. разве что через скрипты... а эти три блока вполне можно объединить в один с семантикой: "дополнительные (к контенту) блоки"
А после статьи, в комментариях, можно на этой теме остановиться? Интересно, почему всё же так.
Лично для меня 100% отделения содержимого от представления, и css2 к этому идеалу хоть и намного ближе, чем таблицы, но всё равно идеал недостижим: на то он и идеал.
В реальных сайтах, особенно коммерческих, редко можно обойтись без оформительского кода вообще, но преимущество сохраняется: хоть и для капитального редизайна нужно менять код, менять его нужно в несоизмеримо меньших количествах.
Хм а вопрос можно? Как ваше отношение к XML + XSL?
С момента публикации статей прошло довольно много времени, и ситуация с браузерами немного изменилась. В частности, я в Opera 9.23/Linux на многих промежуточных и окончательных примерах наблюдаю артефакты. Ну и IE7 появился, куда-ж без него.
Я, безусловно, понимаю, что это учебник, а не источник примеров для копирования. Но дело в том, что новички, читая учебник, открывают Ваши примеры (в новых браузерах), и не видят того, о чём Вы пишете. Что вызывает недоумение, и понижает доверие к тексту.
Поэтому я считаю, что имеет смысл обновить код примеров (и описание кода в статьях) с учётом текущих браузеров. Если у Вас на это нет времени - возможно Вам стоит объявить о приёме патчей к Вашему учебнику. :)
Ещё очень жалко, что Вы не продолжаете учебник уже почти год. Или Вы продолжаете, но "в стол", для публикации в виде книги?
По поводу добавления "лишних" дивов. С моей точки зрения, имеет место некоторое "передёргивание". Если, с точки зрения дизайна, может потребоваться размещать блоки в любом порядке (а это именно так), и Вы не хотите отражать этот порядок в соответствующих "лишних" дивах, то почему вы изначально создали иерархическую структуру дивов?
Лично я, как и те дизайнеры, которые "не вписываются" в созданную Вами структуру, не вижу никаких оснований для того, чтобы:
Иными словами, если следовать Вашей логике, и отделить таки содержание от представления, то у Вас внутри body должны быть отдельные блоки: #title, #main, #sections, #search, #news и #meta. Но дизайнить это чистым CSS будет ещё сложнее, и список возможных вариантов раскладки будет ещё меньше, а хаков будет ещё больше. Следовательно, иерархия дивов (в данном случае) служит именно дизайну, и нет ничего плохого в том, чтобы сделать нужное (обычно 2-4) кол-во дивов-контейнеров и обеспечить нужную иерархию основных блоков в HTML, заточенную под потребности конкретного дизайна. И менять эту иерархию когда меняется дизайн.
На всякий случай уточню, что я понимаю, что бывают ситуации, когда содержимое действительно имеет некоторую иерархию, и тогда вложенные дивы к дизайну отношения не имеют. Но в данном примере я этого не наблюдаю.
Спасибо за комментарии, отвечу сразу на оба.
Я не продолжаю Учебник в стол, просто действительно переметнулся на другие вещи, (что и видно по блогу). Статья, которая должна быть следующей, все еще лежит у меня в "to do", и там я собирался писать как раз о структуре. Откуда она появляется, когда меняется, и как именно связана с дизайном. Забегая вперед скажу, что не согласен с акцентами в комментарии насчет того, что иерархия в моих примерах служит дизайну, но тем не менее согласен с выводом: структура действительно должна меняется при редизайнах, но главное, что не из-за, и не для дизайна, а из-за того, что редизайн обычно требует выпятить наружу больше структурных отношений, которые и так есть, но которые до сих пор не требовались. Разница в том, что изменение структуры только под текущий макет — это не сходящийся процесс, а углубление ее по сути — сходящийся. Впрочем, для этого действительно статья нужна.
А про код и патчи... Я бы рад их принимать, но тут очень важно не превращать иллюстративный код в набор малопонятных уступок браузерам с пометкой "так надо". Их и так, в общем-то, много, но это не повод переходить на этот путь окончательно.
Хотел спросить, какая разница в использовании единиц em и ex?
Т.е. я хочу выяснить не разницу между единицами, а разницу в поведении элементов, размеры и отступы которых заданы этими единицами.
Насколько я знаю, никакой особенной разницы. Одна побольше, другая поменьше, но ведут себя одинаково. Поэтому проще всего всегда использовать em просто потому что это больше распространено и, следовательно, меньше шансов вызвать недоумение у тех, кто будет читать код.
Думал, думал я над использованием em-единиц...
Одним из заметных "неинвариантных" элементов на странице остаётся изображение, особенно в роли текстуры заднего фона.
Если менять размер шрифта, то пропорционально тому будут меняться элементы страницы, т.е. страница "масштабируется", но текстуры остаются те же. Это хорошо видно на примере "Мегакорпорация": если сделать шрифт в броузере большe чем нормальный, то в блоке #title появляются пустые бордюры, а если уменьшить шрифт, то текстура урезается.
Т.е. использование em-единиц в каких-то случаях может усложнить использование текстур.
Да, так и есть. Обычно для этого делают достаточно большие текстуры, чтобы они нормально выглядели обрезанными, но и имели запас.
Очень полезно. Добавил в мемориз по верстке. Не сразу во всем разобрался, т.к. CSS пока только изучаю, но уже некоторые моменты показались мне очень полезными.
Еще раз спасибо.
Жду с нетерпением продолжения Учебника в онлайнпечатном виде. Только начал осваивать "просторы интернета", мне повезло, что с Ваших уроков. Теперь буду учить CSS с пониманием различий "табличной" и "стильной"(простите вольную формулировку) верстки, и НЕ БУДУ заниматься "дивной", хотя именно так и задумал свою страничку после прочтения справочников. :-) Огромное Вам спасибо, Иван!
PS: Может откроете магазин кроссбраузерных, оптимизированных шаблонов сайтов, под брэндом "Иван Сагалаев"? Я бы купил парочку.
Иван, спасибо за учебник!
Чтобы очень хотелось теперь увидеть, так это правильную максимально оптимизированную под будущее и под искалки html-разметку под 3-х колонный дизайн (как в самом первом вашем примере). Чтобы в будущем было как можно меньше необходимости залезать и что то править в html-коде. Я бы добавил - насыщенную html-разметку, т.е с подготовкой мест под теоретически возможные места под банеры (иногда заказчики могут вдруг попросить вставить банер туда или сюда, или сразу аж 2 банера друг под дружкой) под колонку краткой выборки популярных статей, или погоды на сегодня. Хотелось бы посмотреть как это должно выглядеть правильно. Надеюсь вы меня поняли)
Это очень большой вопрос, на самом деле... Но вкратце, отсутствие необходимости править HTML — это не цель. HTML должен отражать текущую структуру документа. Если в документе появилось понятие "ухо с банерами", то конечно же оно где-то в структуре появиться тоже. Идея о том, что можно загодя придумать совершенно универсальный HTML, совершенно несбыточна :-).
P.S. А вот вопрос "а в чем тогда смысл CSS, если все равно менять HTML" — это как раз тот самый большой вопрос :-). Я все еще надеюсь написать про него следующую статью сюда.
Иван, вот честно, Вам большое спасибо. Недавно сверстал сайт, по структуре похожий на пример, но долго не мог понять почему у меня так все сложно, почему все вылезает за рамки.
Я забыл простую вещь, что все должно быть в стакане и задаваться относительно стакана. Как только открыл сегодня эту статью, сразу вспомнил. Теперь похоже все переверстывать ))).
Не буду спорить о чистоте хЭтЭмЭ-Эля.. так как не шарю.. но посоветую сделать ссылочку по типа - "выразить благодарность" Как ты сам мог заметить люди прочитавшие твои статьи загораюЦа от них на все 100%, эмоций просто не счесть.. и никто не может контролировать их.. Я не имею ввиду разводить людей на чувства.. просто кто реально хочет выразить благодарность - то пусть сделают это... Эдак сказать - "Помогут проэкту" =)
Конечно изменение структуры страницы без изменения html-кода это хорошо...
Но в реальных качественных проектах такое не пройдет, даже если бы существовал универсальный html-шаблон. Потому что в шаблоне этом будет полно избыточного кода, он совершенно не оптимизирован по весу, по очередности загрузки, нечитабелен для программиста. Такие игры с шаблонами разве что для блоговых скинов покатят, да и то в натяжку.
В статье нет нового для профессинального резчика, но такие фокусы вдохновляют новичков на изучение css и ладно. Спасибо Вам, Иван!
Чисто терминологически, структура страницы как раз и задается HTML-кодом, но я так понимаю, что вы имеете в виду не структуру, а внешний вид.
Но на самом деле, вы тут опровергаете ваше собственное заблуждение, мне кажется. Заблуждение — это то, что разделение структуры (HTML) и оформления (CSS) нужно для того, чтобы менять одно без другого. И да, на практике так не бывает. Но оно для этого никогда и не задумывалось. Оно задумывалось, чтобы меняться раздельно. Но именно обе вещи, а не что-то одно. Потому что чаще всего изменение чего-то на сайте связано и с изменением структуры данных, и с внешним видом.
Смысл же у этого в том, что когда структура и оформление разделены, сами изменения становятся более логичными. И их можно даже раздать разным людям.
Впрочем, на практике и это редко достижимо из-за некоторой недоделанности CSS'а. Но тем не менее, идею использовать можно.
Имхо, очень кустарно. Нелогично (например, p - это параграф, им следует отделять параграфы в тексте), ну и не утилитарно — например, фиксированая высота блоков это роскошь, которую может себе позволить только хомпейдж, в условиях большого развивающегося проекта это не катит. Кроссбраузерностью тут тоже не пахнет.
Иван пишите еще. Среди кучи "сухих" текстов по дизайну и верстке html ваши статьи выглядят намного лучше.
Сам сейчас делаю сайт (учусь) и именно ваши статьи мне наиболее понятны.
Спасибо, статья очень помогла разобраться во многих для меня непоняток в css.
И вы очень не плохо пишете. Всё понятно даже новичку =)
Сверстал красивый сайт на div-ах по вашему шаблону, все очень хорошо работает.И в разных браузерах все ништяк.А те кто любит в HTML коде копатся пусть копаются никто не против.Вобщем болшое спасибо Вам Иван Сагалаев, ваши примеры легко перевели меня с таблиц на div-ы. Если увижу вашу книгу на прилавке то обязательно её куплю.
А если надо поменять содержимое контейнера, например добавить пару -тройку пунктов меню и прочее :)? Мне каждый раз css переписывать? В топку в общем, единственное применение данного способа - хомяк первокурсника.
Видите ли, Роман... О негибкости этого способа раскладки я упомянул в статье минимум дважды. А вы, очевидно, неверно поняли назначение этой и других статей Учебника.
А тег NOBR не айс или не комильфо?
[offtopic]
Кстати, да. Как узнаёшь, сколько лишнего трафика уходит на всю эту красоту, волосы дыбом встают. В принципе, я и так знал, но всё же хотелось бы уменьшить.
[/offtopic]
Автору надо занятьcя xml->xsl(html+css) вот тогда у него отпадет много сложностей=). А ведро прямо не покатится как ни старайся, т.к. не колесо=).
Спасибо Автору, отличный учебник.
Сразу захотелось создать страничку. А так как, ранее нечем подобным не занимался. Результат - уж очень напоминает трех колоночный вариант, первой части Учебника.
И возник глобальный вопрос, не совсем в тему учебника, но очень хочется узнать мнение его автора.
Где грань, плагиата?
В данном конкретном случае никакого плагиата быть не может. Код трехколоночной раскладки не является объектом авторского права, потому что не представляет собой какого-то значительного достижения автора (я не юрист, поэтому точной формулировки не дам). Проще говоря, я не придумал там ничего нового. Больше того, поскольку это учебник, то использование примеров отсюда просто естественно. Так что, не беспокойтесь :-).
Когда я верстал сложные дизайны на продакшн, то очень активно использовал и флоаты, и кучи хаков для кроссбраузерности, но периодически разбавлял маленькие блоки relative/absolute "микрораскладкой". И мне это очень нравилось. Думал, вот было бы круто всё делать на этом.
Но проблема с высотой убивает идею на корню. Причем теряется одна из главных фич HTML-а - это только разметка. Добавляем контента - всё остаётся на месте.
Как говорится, с приходом блогов жизнь стала проще - достаточно выбрать мнение из коментов и нажать +1.
Весьма полезно, уже даже знаю, где буду применять :)
ЗЫ: вдохновлять новичков - разве не одна из целей гуру? ;)
Спасибо за ваш учебник, именно благодаря ему я начал работать в сфере IT =). Вот уже полтора года учусь и развиваюсь, толчок был дан именно вашим учебником, спасибо!
Добрый день Иван.
Очень понравился "Учебник".
Вопрос такой, будет ли продолжение ?
Должен признаться, что маловероятно. Есть пара тем, которые хотелось бы дописать, но времени на них всё не находится. То есть особенно надеяться не стоит.
Иван, Вы вылаживаете в интернет действительно ценное и полезное. Вы описали интересный подход к верстке, я даже никогда не пользовался абсолютным позиционированием и думал что это бяка.
Теперь понимаю сколько можно было себе сэкономить времени и нервов при использовании хотя бы частично этого свойства.
Большое спасибо за статью, очень жалко что у Вас нет времени на освещение следующих тем, но я буду надеяться хоть однажды зайду и прочту еще что-то интересное.
Повешайте кусочек ракламочки, будем кликать и поддерживать проект :) Пока не нашел RSS или подписки было бы даже очень кстати прицепиться к сайту. Прочитал только эту статью и очень доволен что не зря потратил время. Удачи и успехов. GL
Гениальный учебник:) Очень увлекательно наблюдать как хаус(подругому сложно назвать нюансовый инструмент верстки основанный на побочных эффектах CSS) превращется в упорядоченную простую и понятую систему
Ну как же так, самое важное и интересное, а именно - в чем именно суть идеи отделения с помощью CSS структуры от представления, и не пояснили. Без этой общей методологии все рассмотренные вами темы и примеры не позволяют увидеть "за деревьями лес", отчего опускаются до разряда "поянения к спецификация CSS".
Денис, там внизу поста есть ссылка на цикл, к которому она относится, и там первым постом: "Компот и мухи веб-разработки".
Статья "Компот и мухи веб-разработки" по большей части лишь анонсирует идею "разделения". Для вводной части курса этого вполне достаточно. Другое дело, что по прочтению всего цикла хотелось бы в конце вынести четкое (а не смутно интуитивное) представление о новой методологии ("отделения структуры от представления").
P.S. Наверное ей должна была бы стать упоминавшаяся в вашем комментарии от 27.08.07 08:55 статья: "...все еще лежит у меня в "to do", и там я собирался писать как раз о структуре. Откуда она появляется, когда меняется, и как именно связана с дизайном."
Да, всё так. Но до неё руки так и не дошли. Теперь имеет смысл писать статью, почему это всё не заработалотак, как планировали авторы стандартов. Но теперь уже, отойдя далеко от вёрстки, я не чувствую себя в положении что-то такое писать.
Спасибо, очень интересные статьи, прочел с удовольствием. Все понятно, разложенно по полочкам, еще бы по больше объяснения о размерности ем, очень жаль что всетаки ваш материал не превратился в учебник, думаю он был бы востребован.
А ещё что-нибудь написалось за это время?
Ну раз тут нет ничего больше, очевидно нет :-).
Ясно.
И да,вопрос: почему значок OpenID возникает рядом с никнеймом не сразу,а на следующий день после публикации комента? Заранее благодарю.
Скорее всего, потому что комментарий был это время в очереди на проверку.
Подскажите а на сколько адекватно будет работать margin-top:40px для боди. Частенько слышу что нужно сделать в боди обертку и работать с ней а на сам боди не стоит нагружать такой важный момент как отступ сверху(к примеру).
Возможно это просто чьи то предрассудки?)
Добрый день, Иван! Огромное спасибо за Вашу статью! Я просто счастлива,что наткнулась на Ваш сайт. Несколько дней пыталась безуспешно решить проблему выхода текста за пределы контейнера при увеличении шрифта, а теперь все получилось! Вы даже не представляете, как помогли мне)!!!
Спасибо!