На этот раз я решил выпустить публичную бету highlight.js. Потому что это новый "мажорный" релиз, там переписана и урефакторена уйма кода, а потестировать я все это удосужился только в Firefox и IE7 :-).
Поэтому призываю интересующихся скачать бету и посмотреть на нее со всех сторон: кто пользуется — не сломалось ли, кто программирует — нет ли каких идей про код. Если ничего фатального не найдется, мне осталось только документацию про написание языков доделать и можно будет релизиться.
Дальше — список вкусностей и цветные скриншоты!
Фичи снаружи
Вложенные языки. Я люблю повторять, что highlight.js — это не тупой набор регулярок, а нормальный парсер. В развитие этой мысли я научил его теперь раскрашивать языки, которые находятся внутри другого языка. В частности сейчас реализована раскраска CSS и Javascript внутри HTML'ного кода.
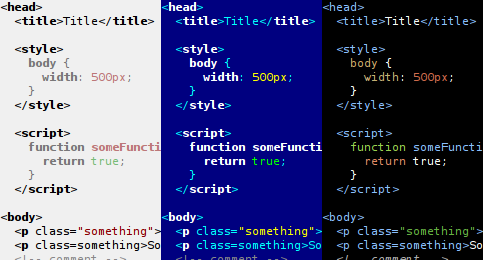
Стараниями MajestiC'а, Василия Половнева и меня самого в комплекте с библиотекой теперь идут аж 5 разных стилевых темок.
Скриншот про обе фичи:

Кстати, обратите внимание, как в первом стиле цвета вложенных языков "пригашены". Это я нашел наконец нормальное применение свойству "opacity" :-). Мне кажется, хорошо вышло.
Фичи внутри
Как я уже упоминал, код претерпел большой рефакторинг с последующей оптимизацией, результатом которых стали:
Единый namespace для всех библиотечных вещей. Теперь highlight.js создает глобально только два объекта: библиотеку "hljs" и функцию "initHighlightingOnLoad", которая осталась для обратной совместимости. В итоге, правда, сделал я все совсем не так, как когда-то планировалось :-). Но пока мне нравится.
Больше кеширования структур, меньше лишних действий, и код стал еще быстрее, чем в 3-й версии. Сложно оценить точно, потому что я забыл померять скорость предыдущей версии, но порядка 15 процентов ускорения есть.
А после этого я титаническими усилиями добился еще большего роста производительности на тестовом примере, когда просто пообрезал там многие фрагменты кода :-)
В связи с переделками изменился формат языковых файлов. Хоть и косметически, но все равно обратной совместимости нет. Это, кстати, главная причина смены первой цифры версии. Все языки из комплекта я, конечно, сконвертировал, но если кто поддерживал какие-то языки для себя, напишите в комментариях или почтой, я тогда расскажу, как их под новую версию переделать.
Плагины, моды и расширения
До последнего времени все по-разному заворачиваемые варианты библиотеки я внимательно смотрел (или собирался это сделать) и выкладывал у себя на сайте. Однако я понял, что времени заниматься этим хорошо у меня нет. Поэтому с этой версии хочется ввести другую политику.
Уважаемые и любимые мною контрибьюторы! Если вы хотите сделать из highlight.js расширение, модуль, плагин и т. п., то пожалуйста, сделайте его, это очень круто! Потом разместите где-нибудь в доступном вам месте страницу с описанием вашего произведения, напишите текущую версию и коротенькую инструкцию по использованию. А я тогда с удовольствием поставлю на эту страницу ссылку.
Вот. Кажется, так всем будет удобней, и не надо будет ждать меня по полгода :-)
Комментарии: 18
А нумерация строк даже и не планируется?
Ни в коем случае :-)
http://softwaremaniacs.org/blog/2007/09/10/highlight-js-evolution/
Но поскольку это open source, может кто-нибудь другой допишет. Точнее говоря, я уже видел даже где-то такое. Но сейчас найти не могу.
Вы настоящий маниак.
Не то чтоб расширение, модуль или плагин, но highlight.js входит в Byteflow, как стандартная расцвечивалка :)
Никакой технической проблемы нет. Просто ни у кого руки еще не дошли. В 4-й версии я как раз хочу двигаться в направлении включения в языки ключевых слов, которые формально ключевыми словами не являются, а являются либо стандартными константами, либо нераздельно связаны с языком, будучи включенными в RTL. Так что, если хочешь — займись :-). Пример того, как это сделано, можно посмотреть в определении javascript'а в javascript.js. Там есть две группы ключевых слов: keyword и literal.
Конечно.
При первом приближении, в Opera 9.5 работает всё, без ошибок и правильно.
PS: А за far.css отдельное спасибо ;)
Собственно
zenburn.cssя сейчас и делаю. :-)Проблема в том, что Zenburn изначально под Vim заточен, а Vim зело богат на синтаксические примитивы — тут пример.
Ну highlight.js беднее в расцветке практически любых редакторов. Поэтому к точной копии стремиться и не не надо, достаточно просто похожий стиль сделать.
Хорошо, хоть, теперь я решил проблему того, что мне нравятся очень минималистичные расцветки тем, что включил несколько стилей. В комплекте могут идти сколь угодно раскрашенные варианты, но default.css будет строгим. А dark.css — еще строже :-)
Привет.
Отличная новость. Правда до сих пор мне не приходилось пользоваться какой-либо расцветкой, но такая потребность обязательно возникнет. Безусловно я буду поддерживать отечественного производителя ;-).
p.s. Заметил предпросмотр под полем ввода текста сообщения, интересная штука, не помню что бы ты о ней говорил, может просто пропустил твой пост.
..bw
Да, был такой пост про showdown c подсветкой.
Очень хотелось бы нормального описания с примерами, как описывать свои языки.
Однозначно написал бы расцветку parser3
когда было попробовал - ничего не понял как делать, увы
Уточнить хочу, вот это описание вы не видели, или его не хватает?
Спасибо, всё отлично работает! =)
В phpBB3 интегрируется без модов, через ББкоды =)
В экспортилке подключается стиль sample.css, которого уже нету. Надо подключить styles/default.css
для пхпББ3 я писал мод для [code] с версией 3.5
в ближаишее время переведу под 4
Если оно не менялось хотя бы полгода, примерно, значит видел и именно его и читал, но не осилил :)
+ сказалась общая загруженность
Как мне кажется в нем не хватает разбора конкретного языка, любого, но желательно не самого простого, чтобы показать вот это приводит к этому, а это к этому.
В принципе, если есть относительно много времени, можно разобраться, но у меня его, увы тогда не нашлось.
А так, спасибо вам и за библиотеку и за документацию, в ближайшее "окно" займусь ее изучением :)
P.S. Вам бы сюда типографа прикрутить