Yesterday I gathered some willpower and began working on a long awaited (by myself, at the least) style unification in highlight.js. Here's the first taste of why I think it is important.
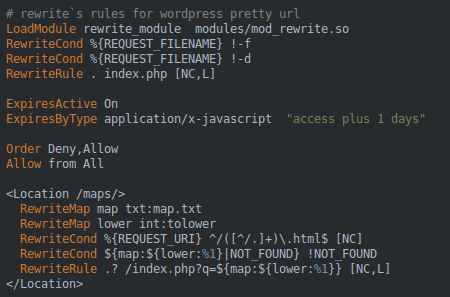
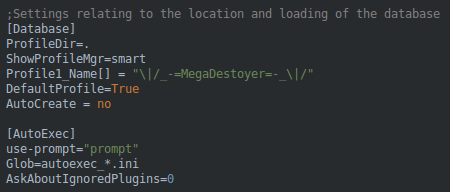
Let's take one of the recently added style — the "Android Studio" — and see how it displays two config languages that happen to not count as "hot" these days: Apache and .Ini:


- Section headers, variable expansions, rewrite flags aren't highlighted at all.
- Pre-defined literals ("True", "on") are highlighted in .Ini unisg the same color as directive names in Apache.
To fix this particular case I had to define semantics for classes "section", "meta", "variable", "name" and "literal", and dropped all the Apache- and .Ini-specific rules from styles.
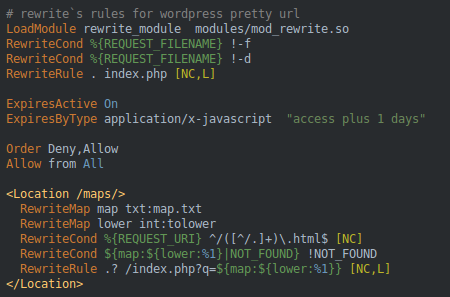
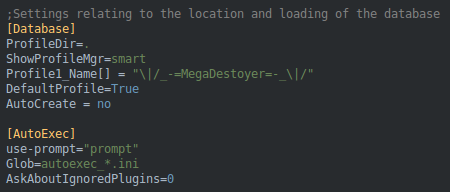
Here's how it looks now, nice and consistent:


There's a looong road ahead but after it's done designing a new style will be a matter of using a relatively short list of well-documented classes with a good guarantee that all languages will look decent.
Comments: 5
Мне кажется, в доступных для стилизации классах не хватает комментариев.
Там очень много, чего ещё нет. Это же только начало работы.
Really nice start! Are you plan to release this in one branch or in many iterations?
I couldn't invent a working way of introducing it gradually, so it's going to be a long living public branch that I plan to routinely keep up to date with master and when it's done I'll make a back merge to master and we'll release it as 9.0.
Ощущение что код не скринили а сфотографировали