Вчерашними экспериментами с SVG дело не закончилось. Сегодня мне пришла в голову мысль, которая теперь уже кажется такой естественной, что непонятно, как она не пришла в голову сразу — попробовать стилизовать SVG с помощью CSS.
Результат меня настолько взбудоражил, что я долго выбирал заголовок статьи из "взрывной смеси", "адской смеси", "убойного сочетания", "будущего — сегодня", пока не остановился на "чумовой"... Теперь попытаюсь передать это вам :-)
Стилизация изображений
Итак, вчера я кратенько помянул, что
Вы действительно получаете в браузере векторную графику, которая лежит не во внешнем объекте, а в странице
То есть сама картинка, представленная в виде дерева элементов, внедрена непосредственно в HTML-документ. Примерно так:
<p>Таблица:</p>
<table>
...
</table>
<p>Диаграмма:</p>
<svg>
<g>
<rect/>
<line/>
<text/>
<g>
<rect/><rect/>
</g>
</g>
</svg>
А раз картинка со страницей составляет одно целое, то теоретически с помощью CSS ее элементам тоже можно задавать всякие свойства. Ведь CSS спроектирован так, чтобы работать с любым языком, который можно представить в виде древовидной структуры элементов.
Для этого я сначала обозначил свои столбики class'ами, чтобы отличать их друг от друга:
<rect class="first" x="0" y="46.4" width="15.3571" height="33.6" fill="#800"/>
<rect class="first" x="35.7143" y="52" width="15.3571" height="28" fill="#800"/>
<rect class="second" x="15.3571" y="4.8" width="15.3571" height="75.2" fill="#080"/>
<rect class="second" x="51.0714" y="0" width="15.3571" height="80" fill="#080"/>
Причем, значения цветов ("fill") оставил в качестве дефолтных на случай, если стили отключены или браузер их не поддерживает. А потом написал сами стили:
svg .first {
fill:#00557B;
}
svg .second {
fill:#800;
}
svg .third {
fill:#444;
}
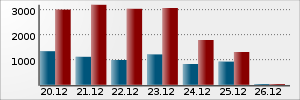
Результат можно видеть прямо сейчас вживую, но к сожалению, только в Firefox'е, в остальных браузерах это (еще?) не работает. Скриншот:

А из этого следует, что цвета картинок можно вынести в CSS-файл ко всем остальным цветам сайта. И при смене дизайна сайта не перерисовывать картинки, а просто менять им цвета прямо там же, где и цвета HTML-элементов! Не всем, конечно, картинкам: фотографии "стилизовать" смысла особого нет. Но это применимо к очень многим оформительским вставочкам, завязанным на дизайн сайта. Даже к favicon :-).
Еще одна приятность — процесс знаком любому верстальщик. Только названия и значения свойств другие, но смысл совершенно тот же.
В качестве демонстрации эффекта я сделал альтернативный стиль для статистики с другими цветами. Если у вас Firefox, зайдите на страницу и в меню "View, Page Style" выберите "Green" — столбики поменяют цвета вместе с остальным HTML'ом вокруг.
Кстати, не могу не похвастаться тем, что градиент остается на месте, какого бы цвета ни были столбики. Это из-за того, что я изначально красил столбики ровным цветом, а прозрачный градиент накладывал сверху дополнительным прямоугольником.
Синергия
Теперь, после цветных картинок, хочу порассуждать об одном очень интересном эффекте, который вскрывает реализация SVG в виде встроенного языка в браузере.
Сам формат SVG, на самом деле, довольно старый, и его давно поддерживают многие графические редакторы. Но вот на вебе он долгое время был представлен только в виде плагина компании Adobe. Реализация в виде плагина означает, что для браузера SVG-картинка — внешний объект, с которым он никак не может работать. Даже если у плагина есть свой API, он специфичен для него и предназначен скорее для веб-авторов скриптующих именно этот плагин. Ведь разработчики браузера не будут изучать все существующие и постоянно появляющиеся плагины на предмет того, а как бы их можно эдак интересно завязать в интерфейс.
В случае же с SVG, как XML-языка, все по-другому: браузер может применять к нему весь XML-инструментарий, который уже есть. Это позволило мне, не зная ничего про SVG, создать его с помощью DOM-функций, которыми я уже пользовался. А потом эту динамически созданную картинку я смог скопировать в виде XML-текста из DOM Inspector'а.
Это, в общем-то, то та пресловутая "синергия", которую обещали нам веб-теоретики из W3C, когда придумывали XML: из-за того, что синтаксис у документов общий, разработчики могут придумывать всякие интересные вещи, даже не зная точно, с чем эти вещи будут совместимы.
Еще один пример. Есть спецификация XLink, которая позволяет превратить любой XML-элемент в ссылку. Если разработчики браузера реализуют XLink, то потом любой XML-язык, который они добавят в свой браузер, автоматически получает эти возможности. То есть я могу из столбиков своей SVG-диаграммки сделать ссылки на страницу с подробной статистикой по дню, который они представляют. И при этом разработчикам браузера вообще ничего не надо делать специально для этого — оно получается само просто по факту присутствия двух разных технологий. Теоретически, по крайней мере :-).
Кстати, в описанном выше случае с CSS все получается не совсем так гладко. Надо все же научить CSS движок специфичным для SVG свойствам ("fill", "stroke"). Но все равно это в разы легче, чем решать задачу внешней стилизации картинки с нуля, потому что уйма вещей, от синтаксиса и приоритетов правил, до обучения пользователей и визуальных редакторов, уже существует.
Интересные времена наступают. Осталось теперь дождаться еще парочку реализаций. Нонче это уже довольно быстро поисходит :-).
Комментарии: 10
Опера 8.5 упала при переключении стиля на Green. При повторном запуске все открылось нормально. Но цвета графика не поменялись кстати. Еще не очень нравится, что нет select-copy-paste. Картинку хоть можно сохранить...
В Opera 9.00 Preview 1 стили с css то-же работают.
И вот ещё
Inline SVG with TYPO3
Effective XML
Guide to Deploying SVG with
Блин, такое ощущение, будто все забили на svg.
А осталось только заставить это на ИЕ6 показываться.
Запарился уже я рыть эту тему. Может кто подскажет, как бы по-человечески подключить svg в страничку (html|xml) чтобы ИЕ6 показывал, и можно было управлять svg через яваскрипт на страничке???
ARSolog
Поищи excanvas - библиотека трансляции svg от Google
ARSolog:
http://starkravingfinkle.org/blog/2006/03/svg-in-ie/
adobe svg?
ming не предлагаю)
а вот это супер штука -)
http://www.walterzorn.com/jsgraphics/jsgraphics_e.htm
Насколько я понял canvas подходит для рисования примитивов на странице (закругленные бордеры и прочее).
У меня уже имеется некоторое количество svg изображений (вернее чертежей), которые надо разместить на странице, и я еще хочу сделать действительно "Scalable" с смысле масштабируемую (в зависимости от разрешения экрана/document.clientWidth) векторную графику.
Думаю можно будет использовать http://starkravingfinkle.org/blog/2006/03/svg-in-ie/
нада экспериментировать.
Спасибо большое.
http://bodytag.org/excanvas1/
http://www.cs.helsinki.fi/u/mxkoskin/starfield.html
http://caimansys.com/painter/index.html
"Блин, такое ощущение, будто все забили на svg. А осталось только заставить это на ИЕ6 показываться."
В IE уже лет 10 поддерживается гораздо более мощное решение чем SVG, и называется оно VML.
Если захочешь использовать кроссплатформенный вектор, придется использовать и VML и SVG.
Ну почему забили. Wikipedia активно использует SVG.