Считается, что при создании веб-приложений графическим дизайном и программированием должны заниматься разные люди. Ведь известно, что инженерный и художественный таланты редко уживаются в одном человеке. А еще есть юзабилисты, которые до недавнего времени вообще были очень несчастными людьми, когда пытались объяснить миру саму необходимость своей профессии, и что часто чисто инженерных и чисто художественных мозгов не хватает для того, чтобы создать удобный продукт.
Однако работать, оставаясь исключительно в рамках своей специализации, не получается. Будучи программистом, я естественно концентрируюсь, в основном, на функциональности сервиса, а о том, как выглядят в этот момент страницы, практически не задумываюсь. И раньше я часто совершал одну ошибку, которую, уверен, совершают и многие другие программисты: показывал заказчику то, что наработано, прямо в таком виде...
Представьте себе ситуацию со стороны заказчика. Программист месяц-другой что-то там делает, говоря, что все идет хорошо. Но заказчик нервничает, потому что ему остается только верить на слово человеку, которого он до этого и не знал вовсе. Через некоторое время программист таки говорит, что вот, многое уже обрело форму, и есть, что показать.

Дальше можно сколько угодно убеждать заказчика, что дизайн — это отдельная песня, и что расположение элементов на странице никак не связано с функциональностью приложения, и что там действительно готово уже больше половины. Все тщетно. Потому что картинка явно и недвусмысленно подтверждает все опасения заказчика о том, что этот негодяй даже ничего и не начинал, склепал какой-то кошмар в последнюю ночь, и проект близок к провалу.
И у него есть все основания так думать. Ваш заказчик — не программист. Он не читает ваш код, не следит за коммитами в subversion и за чинящимися багами в багтракинге. И фактически, внешний вид — это даже не первое, а единственное, на чем он может построить свое впечатление от сделанной работы. Поэтому если на экране разрозненный мусор, то это заставляет его думать, что и остальное внутри находится в аналогичном состоянии.
Даже если программа во многом реально работает, для того, чтобы это увидеть, надо уметь декомпозировать в голове понятия "дизайн", "верстка", "функциональность" и "содержимое". А этот аналитический навык у большинства людей просто натренирован существенно хуже, чем у программиста, который занимается такими вещами ежесекундно, включая утренний душ и поездку в транспорте.
По этой же причине, кстати, очень плохо при показе программы выглядят типичные для программиста тестовые данные типа "foo", "bar", "тестовая запись" и "asdfgh". Для заказчика отсутствие функциональности вообще и наличие тестовой функциональности одинаково бесполезно. Ему интересен готовый результат. И поскольку он, опять-таки, не программист, он не может знать, что с вашей точки зрения само появление на экране хоть чего-то после долгого проектирования модели — это большой шаг вперед.
Итак, показывать неподготовленному зрителю нестилизованный HTML нельзя. Но и дизайнера нельзя заставить приводить в человеческий вид, когда половины системы еще не существует, а то, что существует, может кардинально поменяться.
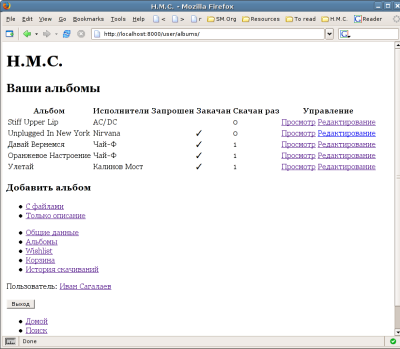
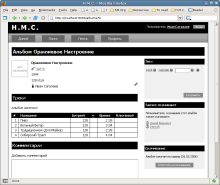
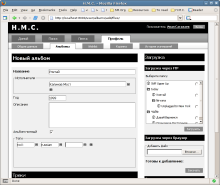
Я сейчас нахожусь как раз в середине двухмесячной разработки того, что мы с заказчиком условились публично называть "Неким Музыкальным Сервисом". И не далее, как пять дней назад, решение такой проблемы у меня наконец выкристализовалось в четкую концепцию "чернового стайлинга". Это такой компромиссный вариант, который позволяет инженеру без художественных талантов тем не менее достойно представить результаты своего труда.
Строится он по таким принципам:
Раскладка должна быть полностью задана. Несмотря на то, что расположение блоков и вид кнопочек задаются одним и тем же CSS'ом, для тех, кто будет смотреть на ваши страницы, это разные вещи. И юзабилисту потом будет проще давать советы, что куда подвинуть и как поменять, если будет, от чего отталкиваться.
Чтобы не мучить мозг подбором сочетаний цветов, дизайн делается "черновым" в прямом смысле. То есть, используются черный, белый и градации серого. Помимо легкости исполнени, это еще и создает четко узнаваемый эффект "системы в процессе разработки". И дизайнеру должно быть впоследствие легче, потому что хорошо видно, что еще недораскрашено.
Картинки-пиктограммки должны быть нарисованы, и выглядеть некошмарно. Обычно графика, которую рисуют программисты, выглядит убого просто потому, что делается на непрозрачном белом фоне инструментом "карандаш" в одно движение мышкой. Не надо так делать. Возьмите редактор, который умеет делать прозрачность (под Windows я пользовался Microangelo, под Линуксом сейчас — GIMP) и потратьте на черно-белую иконку какое-то время. Честно говоря, в квадратике 16х16 не так много места, чтобы не нарисовать все по точкам, тем более что никакого "леденцового" качества не требуется.
Вместо многих иконок вообще можно пользоваться Unicode'ными символами. Галочки, стрелочки, карандашики, кружочки и квадратики — все это там есть. И это не то же самое, что раньше было в шрифте Wingdings, теперь это все внесено в стандарт Unicode и есть во многих стандартных шрифтах.
Чтобы эти символы набирать, я пользуюсь "Character Map", которая идет с Ubuntu. Точно помню, что есть такая и в Windows, хотя сейчас я ее на соседней XP не нашел. Но в любом случае можно вводить их кодами:
✓Даже не надо думать про скругления углов, градиенты и прочее. Вполне можно обойтись CSS'ными border'ами для создания псевдотрехмерных эффектов. (Хотя я и не удержался от двух градиентных картинок :-) )
Шрифт должен быть меньше стандартного, потому что тот слишком большой обычно. И без засечек. Я обычно ставлю "
font:small Tahoma" в качестве основного.Не надо тратить время на поддержку многообразия браузеров, работайте в том, в чем привыкли. Просьбу смотреть на черновой дизайн в каком-то определенном браузере заказчики как раз, в большинстве своем, понимают.
Ну и ко всему прочему, во время стилизации тут же вылезают все огрехи в структуре HTML (а то и глубже), которую вы напроектировали там вслепую.
И что мне, как не дизайнеру, особенно приятно, реакция тех нескольких людей, которые видели этот черновой стайлинг, была в духе "симпатично!" :-)


Комментарии: 19
Кхм... надо будет взять на вооружение идею :)
Не перестаю удивляться ясности изложения идей и четкой структурности в Ваших статьях! Спасибо, это просто приятно читать :)
А ведь действительно так лучше! Даже мне, как программисту/админу с аналитическим складом ума, второй вариант нравится в 1000000 раз больше! :-)
А за статью - спасибо! Как раз недавно наткнулся на такую проблему, когда раскрашивать просто не умею, а нераскрашенное заказчик оценивает как ulgy даже не глядя на функциональность.
Спасибо за идею. Хотя мне чаще всего с заказчиками везло и они всё понимали. Чаще всего. Пару раз была такая же проблема, и я на скорую руку что-то страшненькое (нестрашненькое не умею) для них верстал.
А под виндой это
charmap.exe, только он, кажется, не ставится по умолчанию, хотя не помню.Спасибо.
Вы развеяли ещё немного потаённых страхов и заблуждений. Отсутствие в команде дизайнера, может попортить много крови, ибо рисовать приходится всем...
P.S.
charmap.exe идёт в стандартной комплектации Windows и ставится по умолчанию
Если в самом начале представить проект в виде обычных серых квадратов и прямоугольников, демонстрирующих информационную структуру проекта, и отдать этот файл дизайнеру, то он может спокойно заниматься своим делом, а ты своим. При этом дизайн можно будет показать заказчику задолго до того, как ты закончишь программировать. В это время дизайнер сможет спокойно работать с заказчиком и доводить дизайн до ума, удовлетворяя пожелания клиента. И пусть меняется структура. Направление и стиль дизайна всё равно останутся. При всём этом времени выигрываешь много.
Странно. Я "всю жизнь" сперва получал дизайн и только потом приступал к работе.
Т.е. разработка софта без "черновиковых" дизайнов. Сразу чистовик и заказчику всегда есть что показать.
Очень правильно замечено, что заказчики оценивают продукт по его красоте и внешему виду.
"Если интерфейс красивый, приятный и удобный - значит это делал хороший программит и продукт выполнен качественно." - так думает большая половина людей. Красота внушает надёжность.
Сперва готовый дизайн не всегда возможен. Допустим у вас ещё не совсем требования устаканились. Или тот же инженер по юзабилити заставит переделать layout полностью изза смены требований, а так мне такой компромисный вариант больше всего по душе.
А ты с subversion работаешь? Он (или она? ;) лучше CVS, стоит переходить?
Эхх, к сожалению я с версткой даже в таком минимальном объеме не справляюсь. В итоге для knigoman.com.ua у меня сначала был именно такой вот вариант вообще без верстки (т.к. я заказчик, то мне ОК).
Потом правда, привлек к работе дизайнера, но дизайнера "старой закалки", который сделал все таблицами и без стилей. В итоге я почти в панике: или опять переделывать или интегрировать это чудо и запускаться как есть...
Спасибо. Очень полезная идея. Забираю.
с таким дизайном то и дизайнер для многих проектов становится не нужным
- тут сплошное правильное юзабилити..
Иван,это вам попался совершенно чудесный заказчик, с которым можно работать по такой схеме. К сожалению далеко не каждый первый согласится прорабатывать черновик - и необычайно сложно общаться с тем заказчиком, который еще до утверждения модульной сетки уже ждет цвета, до того момента, как соберется функциональность, уже ожидает "красивой" картинки (но не эскиза, а очень даже сверстанного html). А потом война между дизайнером и программером, изо дня в день, когда функциональность никак не лезет в уже готовое визуальное решение, и наоборот.
Мне кажется, это вообще большая общая проблема, когда заказчик начинает вмешиваться в технологию производства, причем любого. Но что интересно, идея соваться с советами к собственному зубному врачу, например, любому покажется странной. А вот учить проектировщиков, программистов, дизайнеров — это почему-то совершенно не смущает очень многих заказчиков :-).
Мне кажется нам, специалистам, еще предстоить развить эту самую культуру общения с заказчиками. Стоит, наверное, иногда просто отказаться от проекта, когда отношения переходят в стадию "эта кнопка должна быть здесь, потому что я так сказал".
Все здорово, и проблема ясна, и решение хорошее найдено. Но есть ньюанс:
* Процесс поставлен с ног на голову, если юзабилити эксперт будет заниматься "двиганьем" уже имеющихся кнопок. Кнопки должны быть определены этим специалистом. Он делает прототип, тестирует его и отдает в разработку;
* Гораздо лучше будет, если дизайн (для меня это код страницы + CSS, т.к. стилевое решение тут не интересно) будет сделан профессионально. Для этого есть прототип и по нему легко делаются шаблоны страниц;
* Разработка ведется по тому же прототипу и реализуются те функции, которые нужны пользователям, а не потому что "так захотелось эту фичу написать"
Вот тогда не будет возникать проблем:
* "заказчик не знает что мы делаем", потому что есть прототип и делаем именно то что там показано
* "куда приделать кнопку и как ее назвать и какая иконка нужна", потому что опять таки есть прототип и там показано куда, как и что
* "дизайнер не нарисовал", потому что даже если нет шаблона одного, можно делать по аналогии с другими и потом быстро все поправить.
Вообще, мне кажется, что все пободные проблемы при разработке из-за отсутствия методики как таковой. Потому что багтрекинг это еще не методика. Методика подразумевает, что клиент в курсе где сейчас проект. А хорошая методика еще и позволяет менять курс проекта прямо на ходу. Для веба, сферы столь изменчивой, это ИМХО крайне важно.
Эту проблему под именем "Айсберг" описал где-то у себя Джоэл. Он утверждает, что при выходе новой версии нужно в первую очередь работать над интерфейсом (верхняя часть айсберга, 1/12 его объема), а не над нутром - тогда пользователи действительно оценят нововведения. Именно поэтому Микрософт каждому ОФису дает новый интерфейс :-)
Я практически всегда беру для своих разработок какую-нибудь симпатичную минималистическую тему, дорабатываю слегка под свои нужды (вкуса вполне хватает, чтобы нигде внезапно не появлялись красные ссылки на синем фоне и шрифт на полэкрана) и уже с этим работаю.
А если, как советовали нам еще Древние, разметку отделить от кода, то привести это потом к виду, вполне удовлетворяющему заказчика, не есть проблема.