Решил пописать на тему, в которой не являюсь никаким гуру (в остальных, то есть, как бы являюсь :-) ), но которая меня сильно интересует, и в которой я успел нахвататься там и здесь всяких полезных вещей. Это я о юзабилити. Хочу делиться своими соображениями и очень расчитываю на комментарии настоящих юзабилистов!
Сегодня — мои мысли про ценность стандартных контролов в формах на веб-страницах.
Стилизовать стандартные контролы очень любят многие дизайнеры, потому что считается, что стандартные контролы выглядят уродливо. Однако при этом забывают о том, что любая их стилизация автоматически уменьшает удобство пользования. Намного ли — отдельный вопрос, но то, что уменьшает — это практически обязательно. Сами дизайнеры любят с этим спорить, говоря, что их новый контрол на самом деле даже более удобен, потому что вот он теперь умеет так и эдак, а стандартный не умел. Или выглядит теперь более заметно и привлекательно.
Но проблема в том, что изменение того, как контрол выглядит, а иногда и того, как работает, означает, что пользователь не может без оглядки использоваться навыки работы, которые он выработал для стандартных контролов. Вместо этого он сталкивается с каким-то новым поведением, которое требует от него прерывать то, что он хотел делать и напрячься, чтобы выучить новый контрол, который может вести себя в разной степени непредсказуемо. Вот это несоответствие поведения системы ожиданиям пользователя и есть один из главных факторов, влияющих на ее юзабельность (в минус влияющих).
Все это, видимо, выглядит крайне теоретично и, возможно, не очень убедительно :-). Поэтому я приведу пару примеров, которые, собствено, и натолкнули меня на написание этой статейки.
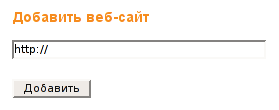
Текстовый контрол на toodoo.ru
Вчера я зарегистрировался на toodoo.ru. Не помню уже, зачем именно, тем более, что откровенно считаю, что для создания блогерского сообщества не надо ничего, кроме блогроллов, пинг-беков и комментариев. Но сервис этот, в целом хороший, я просто хочу использоваться как иллюстрацию, не более того.
Есть там страничка, где добавляются в блогролл блоги, которые я читаю. Адрес блога вписывается в стандартный текстовый контрол, нажимается Enter — все. Удобно. Если бы не одно "но". Этот контрол изменен: в нем сделано значение, вписанное по умолчанию — "http://".

Видимо, это сделано для удобства: если кликнуть туда мышкой, то не надо вводить "http://" вручную. Но по сути ввод адреса вручную — это чуть ли не самый редкий вариант использования этой функции. Чаще адрес будет переноситься из clipboard'а, и там "http://" уже будет. В этом случае, правда, можно обойтись таким мудреным движением: не просто кликать в поле, а кликать и, не отпуская кнопки, уводить курсор влево. Тогда предзаполненный текст будет выделяться и полностью заменяться новым вставленным.
Но мне это не помогло, потому что я пытался использовать этот контрол совсем по-другому. Поскольку весь блогролл, который я хотел перетащить в toodoo.ru, находится у меня на странице блога, я решил сделать так:
- расположить два окна браузера рядом, в одном — toodoo.ru, в другом — мой блог
- хватать ссылки из своего блогролла мышкой и перетаскивать их прямо в текстовый контрол
- второй рукой нажимать Enter
Естественно, так не вышло, потому что текст ссылки со своим "http://" добавлялся справа от предзаполненного.
А теперь, пока вы еще не успели придумать всех синонимов к слову "извращение" для описания моего способа, я перейду к сути этого примера :-).
Что я хочу показать, так это то, что эти самые простые и уродливые стандартные контролы на самом деле не такие простые, какими кажутся. Они вылизывались во всех графических средах не самыми глупыми инженерами многие годы и умеют уйму всяких мелочей для того, чтобы удовлетворять запросы самых разных пользователей. Я согласен, что перетаскивание ссылок из окна в окно — не самый естественный способ для очень большого числа людей, но он очень естественнен для меня. Не потому, что мозги набекрень, а потому что я никогда, работая в оконных средах, не раскрываю окна на весь экран. Поэтому я привык к очень частому использованию drag-n-drop'а и мне не надо задумываться и полусекунды, чтобы подвинуть окошки. Только и всего :-). Хотя надо отметить, что люди с мозгами набекрень имеют то же право пользоваться компьютерами, что и остальные.
К авторам toodoo.ru. Не возьмусь судить, как там все внутри устроено, но если есть возможность, почему бы не разрешить юзерам вводить URL'ы и с "http://" и без, а добавлять его уже на сервере.
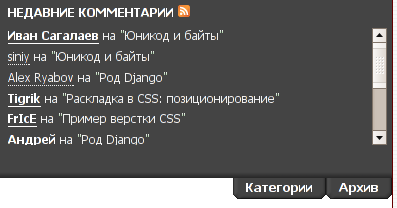
Некрасивый скроллер
На главной странице моего блога в текущем дизайне в шапке есть блок последних комментариев, у которого есть скроллер.

Чаще всего этот скроллер вызывают реакцию в духе, что это, мол, некрасиво. Особенно в самом верху. Но отказываться от него я пока не собираюсь. Потому что именно его стандартный вид однозначно опознается людьми, как скролл-бар. А это значит, что:
- юзер тут же знает, что внизу в блоке есть еще текст, и до него можно доскроллиться
- что важнее, юзер, которого не интересуют комментарии, точно знает, что в этом блоке никакого другого смысла нет, и на него можно не обращать дальше внимание
Можно было бы сделать скроллер в стиле дизайна шапки, но тогда он отнимал бы слишком большое внимание на выяснение того, что это такое, означает ли для пользователя что-то нужное, и если да, то как им пользоваться. Мне кажется, что это излишне.
Резюме
Стандартные контролы удобны. Во-первых, потому что привычны. Но также и потому, что воплощают в своей реализации достаточно сложные инженерные компромиссы между разными способами их использования. Попытки любого отдельно взятого дизайнера улучшить их, опираясь только на свой собственный опыт и привычки, почти всегда обречены на то, что это удобство вылезет чем-то неприятным для людей, которые привыкли к чему-то другому. Поэтому на сайтах, которые я делаю, я с большой неохотой заменяю стандартные контролы на что-то другое. Обязательно нужна какая-то веская причина, чтобы компенсировать неудобство от изучения нового интерфейса его большей эффективностью.
Комментарии: 31 (особо ценных: 1)
Бесспорно.
Я в основном разрабатываю веб приложения, и пошел даже немножечко дальше - в данной сфере можно слегка пренебречь графическими изысками - и начал стилизовать различные элементы, стандартными контролами не являющиеся, но выполняющую их функцию, под win32 контролы. Аудитория пользователей ПО ~200 человек = я ощутил уменьшившийся поток глупых вопросов, возникающий при внедрении!
Кстати, отметил, важной стороной при этом является цветовая гамма контрола - при назначении через свойства CSS системных цветов пользователя он чувствует себя намного комфортней. Вот.
На мой взгляд, стандартные контролы, действительно, в общем виде наиболее привычны для пользователя и этот факт не оспорим. Но:
1. Поскольку, контролы универсализированы, их функционал не всегда наилучшим образом удовлетворяет поставленным задачам.
2. Как бы ни хмыкали программисты, дизайн приложений, в том числе и веб-приложений, — это немаловажная ступень при создании этих самых приложений, а некоторые стандартные контролы (учитывая кроссбраузерность) плохо поддаются оформлению. Первым в голову приходит
А в целом, я бы назвал использование стандартных контролов в вебе «хорошим тоном».
Ты бы для разноообразия зашел на свой блог оперой. Увидел бы в заголовке два скроллбара. Один запрещенный, т.к. мотать ему нечего, второй позволяет промотать всего лишь ещё 4 строки текста. Думаю после такого вида вопросы красиво/некрасиво, удобно/неудобно отпадают. Скроллбары тут вообще не нужны. Без них было бы гораздо лучше, пусть и за счет увеличения высоты заголовка.
К слову, люди, которые занимались контролами для вэба на этапе стандартизации, были довольно далеки от юзабилити. Взять хотя бы радиокнопки и чекбоксы с некликабельными по умолчанию лэйблами (в отличие от десктопа), заставляющими прямо-таки целиться курсором в маленькую пимпочку.
И потом, что более важно, каждая конкретная ситуация (цели пользователя, его задачи вместе с характеристиками самого пользователя) диктует свои оптимальные решения, так что стандартный контрол не всегда является лучшим решением. Разумеется, проверка и сравнение вариантов обязательны :)
Именно! Браузер пользователя - это именно браузер, именно ТОГО пользователя! Если он привык, чтобы у него был контрол характерный данному браузеру, изменение его вида - каким бы он ни был, и ведет к потере его восприятия как "стандартного контрола". Разве не так?
Мне кажется дело вовсе не в контролах. Сайт/блог обычно можно разделить(визуально) на три части:
1 - Header (красивая картинка, логотип, некая вещь которая однозначно идентифицирует ресурс);
2 - Body(собственно сам контент);
3 - Footer(копирайты и все такое);
Так вот, получается, что у Вас в блоге часть контента вынесена в Header. Может быть стоит сделать эту возможность опциональной, наподобии "Переключения ширины"?
Особо ценный комментарий
Я соглашусь, что контролы должны всегда оставаться в своем первозданном виде. Почему уже ответили и вы, и некоторые из комментирующих.
Однако, на мой взгляд, помещение стандартного контрола в нестандартное место, точно так же раздражает, пугает и запутывает. Например, именно этим и вызвано недовольство некоторых людей вашим скроллбаром в шапке страницы.
Мои пять копеек...
К "контролам" можно относить даже такую простую вещь как свойство target в теге якоря ( например, #a href=".." target="_blank"# )
Тобишь такую конструкцию использовать вообще нельзя, так как за это должен отвечать браузер а не HTML код (это касается _blank)
Для сравнения возьмем две поисковые системы
Яндек и Гугль. У одного сделано правильно у другого нет.
Логика:
Я ищу информацию, нашел что мне надо и больше мне ничего от поисковика не надо, я нажал левую кнопку мыши (левша нажимает правую, если настроено конечно :) ).
Если мне нужно открыть в новом окне, то соответственно у всех браузеров есть настройки, например в IE это shift+click (многие настраивают на среднюю кнопку мыши в правильных браузерах)
Это еще один пример переопределения "контрола".
Так же следует обратить внимание на определение горячих клавишь. Например, что будет если кто то повесит на F5 какой то контрол. Горячие клавищи должны быть отключены по умолчанию, а включаться должны в настройках и просто супер, если их можно переопределить!
Пища для размышления: почему создатели разных админок забывают про тег fieldset? =)
Кончил!
Откройте любое окно настройки программы The Bat! и посмотрите как все оформлено... это программа для повседневного испльзования и в ней должно быть все привычно, незаметно и под рукой...
А есть другие программы, которые пытаются сделать оригинальные checkbox'ы, radiobutton'ы и дургие прибамбасы, или вообще фон наложить на окно с настойками. Такими програми пользуются единицы.
Выводы делайте сами, разработчики думали перед тем как делать (хотя кое где лажа есть, например, почему в input file нельзя выбрать несколько файлов или папок).
Раз уж зашла речь об юзабилити, то внесу свои три копейки. Почему бы кнопку "Переключение ширины" не поставить вверху страницы? Ведь форматирование нужно перед прочтением текста, а не после. А то получается, что перед тем как прочитать страницу с комфортом ее надо прокрутить вниз до конца, нажать кнопку, потом прокрутить вверх к началу.
Меня пробило.
Задумайтесь над юзабилити текста (читабельность).
Например, какова разница в процентном соотношении должна быть между заголовками разного типа и текста
страницы?
Каков должен быть отступ от буллета до текста в списках?
Отступ от цыфры нумерованного списка должен быть равен отступу от буллета маркированного списка до текста?
Расстояние между элементами списка должно быть равно межстрочному интервалу текста?
У списка должен быть только верхний отступ, только нижний отступ или оба сразу?
Каково должно быть процентное соотношение между расстоянием между абзацами (без красной строки) и межстрочным интервалом?
Надпись на кнопке должна быть больше, меньше или равна обычному тексту?
Задумайтесь, попытайтесь стандартизировать все что я описал выше. Посмотрите что получится на разных текстах. А потом найдите ГОСТ десятилетней давности и сделайте по нему и сравните с Вашим =) Удивлены?
Это относится не только к электронному тексту но и печатному. Возьмите книгу, которую Вам приятно перечитывать вечерами, вооружитесь линейкой и ...
PS: О как!
Можно про ГОСТ подробнее? Если можно ссылкой.
Насчет Оперы. Никак не могу принять комментарий на свой счет. Дело в том, что разработчики Оперы сознательно решили не использовать стандартных контролов под любой системой, в которой они работают. И поэтому то, что она так обходится с тем несчастным блоком — прямой показатель того, почему браузер так делать не должен.
А на практике Опера — нишевой продукт (это без всякого уничижения) для энтузиастов. Там всегда будет что-то куда-то отличаться, в этом ее фишка и за это ее пользователи ее и любят. Но вот подстраиваться под каждый такой неудачный случай — это уже не дело автора :-). 90-е годы, когда "одинаковость отображния" ставили во главу угла, наконец-то прошли :-)
Тут пробегала мысль о том что ...
Да, это точно!!! Намного ближе к юзабилити (интересно шо это за орган такой) те веб-дизайнеры, которые считают своим священным долгом перекрасить поля ввода, кнопки и скроллбары. Определить для этих элементов рамки и еще много чего, чтобы убить их привычный вид!
Еще цитата:
Интересно, какой новый функционал может добавить дизайнер/программист, например, к поведению кнопки? Ну если только, написать свой "собственный Pupkin Flash" с обширной библиотекой "НЕ СТАНДАРТНЫХ" элементов и добиться его популяризации.
А поводу того, что radio button почему то не выбирается, когда щелкаешь по тексту, который за ним следует, это точно разработчики ОС чего то не додумали! Блин, ну почему они не предусмотрели того, чтобы, если Вася Пупкин щелкает по любому тексту, идущему за радио-кнопкой, с этой кнопкой че-нить да произошло?! Вася же не может попасть в маленький кружочек. Я кстати, тоже в эти кружкИ не попадаю! Только в этой ситуации слажал как раз разработчик формы, в которой есть радиокнопка. Он так долго писал про юзабилити, что забыл перечитать молитву из html-библии, а именно псалом про тег label. По этой теме можно еще долго стебаться, да времени нет.
Я что-то не так понял или это призыв расчехлить старое клеймо "IE only" и заменить название на Firefox? :)
Ни в коем случае! Это призыв не париться по поводу того, что везде все по-разному. Это нормально для веба, он и должен быть разным, для этого в стандартах (HTML и CSS) некоторые вещи специально четко не определены.
Например (возвращаясь к скроллеру) CSS говорит, что браузер в блоке с overflow должен предоставить "scrolling mechanism that is visible on the screen (such as a scroll bar or a panner)". То есть это вообще не обязан быть скролл-бар.
Может я что-то не понял, но скрол-бар по-моему совсем там не нужен. Надо просто уменьшить количество отображаемых комментов.
ГОСТЫ, как просили:
http://www.lexkniga.ru/full.php?id=1037
http://www.my-shop.ru/shop/books/130357.html
Скромняга. :-). Насколько я помню, ты уже не первый год довольно серьезно изучаешь этот вопрос.
http:// вообще-то нужен не столько для удобства ручного ввода, сколько как разновидность документации - и очень неплохая, так как сразу задаёт формат и привлекает внимание к полю.
Привлекать-то привлекает.. Но потом вызывает восторженые маты.
Про пред-заполнение полей ввода у меня к дезигнерам особый зуб. Во всех нормальных юниксах копирование в буфер работает простым выделением, а вставка - средней кнопкой. Поэтому когда при наведении на поле оно вдруг выделяется, а потом исчезает - мне остаётся только вставить свежевыделеный "Пишите сюда Абв", посмотреть на него и начать операции по штурму веб-формы.
Даа, ГОСТ всегда был для меня чем-то неправильным. Но когда начал использовать его в документах "ровно как надо", то сам удивился насколько они стали красивее и удобнее.
Для ВЕБа думаю это тоже применимо. Про контроллы только не везде понятно. По сути, уже высказали эту точку зрения - не везде можно оставить стандартный контрол, потому что он всё портит. Сам всегда и везде менял все инпуты и чекбоксы на стилизованные, но недавно стал отходить от этого только потому, что в WinXP стандартные кнопки действительно красивые, нежели в Win9x. И только потому я их менял на свои, что в 9x они ужасны.
Скроллинг - зло. Если скролбаров больше одного, интерфейс перестает быть удобным.
Пытаемся прокрутить колесом скроллинг с комментариями и дойдя до конца прокрутки скроллится основное окно. Не пользоваться колесом не предлагать, проще не скроллить совсем. А если не пользоваться, то об юзабилити и говорить нечего.
Что касается остальных контролов, то менять их вид никто не запрещает, даже наоборот приветствуется, ибо контролы - часть дизайна. И форма и цвета не должны "резать глаз".
А вот изменять поведение действительно нужно осторожно, плохо когда пользователя заставляют совершать дополнительные действия.
В корпоративной среде это все еще так.
Приведу пример. Несколько раз сталкивался с отзывами клиентов: "Почему в FireFox при переходе с такой-то страницы на такую-то сайт 'прыгает' влево (как вариант вправо)?". А ситуация в том, что если на одной странице контент расположен по центру и не переполняет окна браузера, то скроллбар в FF не появляется. Тем самым по горизонтали окно больше на ширину этого скроллбара. Когда же клиент переходит на страницу где контента много, то скроллбар естественно появляется и уменьшает ширину, доступную для контента. В результате "сайт прыгает". Я, естественно, сообщаю, что это не глюк, а особенности браузера и с этим ничего не поделаешь. Менеджеры, ответственные за проект в таком случае обычно говорят: "hmmm... that's an issue :(", а клиенты огорчаются.
Иван, мне кажется стоит взглянуть на ситуацию несколько шире. Для пользователя программы можно разделить на "основные" и "второстепенные". "Основные" - используются часто и помногу , "второстепенные" - гораздо реже.
Если рассматривать сайты как приложения, то большая их часть относится ко второму типу. В отношении таких сайтов вы абсолютно правы - как правило пользователю нет смысла менять свои привычки.
Если же предполагается, что пользователь будет работать с приложением часто и плотно (например веб-интерфейс к почте, CMS и т.д.), то ответ не столь очевиден. Иногда имеет смысл переработать или заменить стандартный контрол, если это заметно упростит работу пользователя.
На мой взгляд самый смелый эксперимент по изменению стандартных контролов - это MS Office 2007. Такие возможности понаблюдать за изменением привычек пользователь выпадают нечасто.
P.S. В примере с http:// юзабилити-проблема не в том, что "улучшили" стандартный контрол где не следовало. Там изначально нужно было по другому решать. К примеру:
Как правильно было замечено, не так уж сложно разбирать url и приводить к такому виду, к какому хочется. "В идеале" приложение должно решать такие проблемы самостоятельно, а не перекладывать на пользователя.
Многие пользователи веб "привыкли", что каждый сайт ведет себя по-разному и может отреагировать на введенные данные совершенно неожиданным образом (напр. http://www.be1.ru/stat/)).
Поэтому рядом с полем можно было написать комментарий с примером правильного заполнения: "Адрес веб-сайта (Пример: http://toodoo.ru/))".
Для пользователя программы можно разделить на “основные” и “второстепенные”. “Основные” - используются часто и помногу , “второстепенные” - гораздо реже.
Я бы сказал не так. Насколько я помню, в юзабилити среди прочих оценочных характеристик интерфейсов есть шкала "learnability-efficiency". То есть чем интерфейс более легок в изучении, тем менее эффективно в нем можно решать конкретные задачи и наоборот ("шкала" эта, конечно, условная, буквально ее воспринимать не надо). Вот мне кажется это как раз то самое разделение: ваши "основные" — это интерфейсы общего назначения, где эффективность работы неважна, зато важно, чтобы пользователь все знал сразу и мог использовать свой опыт. А "второстепенные" — это, на самом деле, специализированные профессиональные интерфейсы, где можно позволить себе потратить время на продолжительный период обучения, но зато получить потом большую эффективность.
До кучи — два примера этих противоположностей.
Большинство интерфейсов комментирования в блогах — страшно убоги. Нет проверки орфографии, wysiwyg'а, автосохранения. И хотя возможно со всем этим они были бы лучше, это не особенно заботит пользователей. Зато они все стандартны, и пользоваться ими совсем не нужно учиться. Поэтому комментирование в блогах нормально живет и здравствует.
Юниксовая командная строка — один из самых трудноизучаемых интерфейсов вообще. Для того, чтобы начать делать базовые вещи, надо перечитать немало документации, вникнуть в идеологию. Зато профессиональный админ именно с этим интерфейсом максимально продуктивен, GUI с визардами ему только мешает.
Вообще я говорил немного о другом – о мотивированности пользователя. Хорошо, опустим банальности(типа «текстовый процессор» и «почтовый клиент») и возьмем несколько ярких примеров - 1C, Гарант у которых есть приличное число неких своих собственных «улучшеных» контролов. Причем многие из этих «улучшений» были сделаны из-за чего угодно, но не из-за юзабилити. Приложение важно и ценно для пользователя и он работает с ним часто и по-многу, это «основное» приложение. Пользователи достаточно мотивированы, чтобы разобраться, поменять привычки. Возможно даже найти в этом какие-то свои положительные стороны.
Теперь ваш пример с командной строкой. Как вы знаете, командная строка - понятие емкое. Мне лично приходится работать в командной строке не так часто и для меня "командная строка" - это "вспомогательное" приложение. Поэтому я использую bash(которая как ни крути стандарт de-facto) который знаю довольно хорошо.
Тем не мене я знаю людей, которые пользуются командной строкой много и часто. Они, к примеру используют zsh, которая для них является "основным" приложение и время на то, чтобы разобраться в ее особенностях компенсируется получаемыми удобствами.
Если брать комментарии - то лучше смотреть не на блоги, а форумы, т.к. последние более показательны. На большинстве современных форумов стандартная textarea улучшена при помощи bb-кодов. И никаких проблем. Почему? Потому что тем пользователям, которые пишут редко, их использовать не обязательно, а те которые пишут часто и много(т.е. мотивированы) готовы затратить дополнительное время на их изучение.
К чему я веду - если пользователи будут пользоваться разрабатываемой программой часто, по многу и она ценна для них сама по себе - то эксперементировать с интерфейсом и контролами в том числе вполне даже можно. Но как было совершенно правильно сказано "Обязательно нужна какая-то веская причина, чтобы компенсировать неудобство от изучения нового интерфейса его большей эффективностью".
Если приложение для пользователя "второстепенное", то такая причина должна быть более чем веской.
Кстати, на marketingexperiments есть данные интересного теста с "раскрашиванием" форм (Test #3).
Наткнулся на мнение профессионалов...
Если бы не одно “но”. Этот контрол изменен: в нем сделано значение, вписанное по умолчанию — “http://”.
На самом деле, все умные вебмастера давно уже решили эту проблему: пишете ли вы http://www.fig_znaet_chto.ru, http://www.fig_znaet_chto.ru, http:// http://www.fig_znaet_chto.ru, http://http://www.fig_znaet_chto.ru, http:// http://www. fig_znaet_chto. ru, http: http://www.fig_znaet_chto.ru, или даже http:////www.fig_znaet_chto.ru и - все это исправляется автоматически простейшим скриптом, и без лишних вопросов к юзеру. То же самое касается и написания адресов эл. почты.
Вот здесь, например, так сделано. Можете проверить сами: http://www.doska1.ru/
К сожалению, мало умных вебмастеров. Надеюсь, теперь их станет немного больше :о)
overflow: scroll-y;
Здравствуйте!
Я с удовольствием почитал все комментарии на тему юзабилити.
Вы, каждый из вас, по-своему, прав, но в ваших рассуждениях отсутствует один тонкий, но существенный момент:
юзабилити создано не только для того, чтобы стандартизировать элементы, формы, цвета и т.п., а для доступности к интерфейсу людей с ограниченными возможностями здоровья.
Вот, например, я, незрячий пользователь. Работаю посредством программы Jaws и воспринимаю весь интернет на слух. Многие украшательства или "криативные решения" дизайнеров так достают и так бывает материшься, что из-за этого оказывается многое просто недоступно к прочтению, заполнению или переходу на другую страницу.
Если интересно протестировать ваш ресурс на доступность, то я с удовольствием. пишите...