Настало время после долгой нудной теории верстки CSS'ом наконец уже что-нибудь осмысленное сверстать. В этой статье я покажу от начала до конца один из вариантов верстки трехколоночной страницы.
Пример опирается на предыдущие статьи "Учебника", и если в этой статье будут какие-то неясности, ответы надо искать в них. И хотя пример может быть полезен и сам по себе, как просто готовый шаблон, главная его цель — показать в действии все механизмы CSS, о которых я писал раньше, дать их почувствовать, чтобы вы могли их свободно применять так, как это нужно вам.
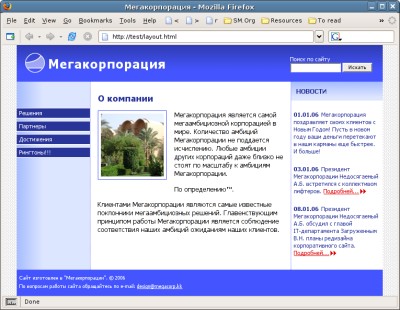
С места в карьер — вот то, что получится в результате:
Сразу должен оговориться по поводу графического дизайна. Я совершенно не дизайнер, и тот "дизайн", что на картинке, совершенно не претендует хоть на какую-то художественную ценность. Воспринимайте его как учебный макет.
Содержимое
Создание страницы начинается с определения структуры ее содержимого. Надо решить, из чего по-крупному страница состоит, и как оно между собой связано. Не мудрствуя лукаво я решил сымитировать содержимое некоторого простенького гипотетического корпоративного сайта (возможные сходства с реальными сайтами случайны!):
- Шапка с названием компании
- Основное содержимое страницы:
- Собственно текст
- Навигация
- Меню разделов
- Поиск
- Новостная колонка
- Мета-информация о странице: всякая мелочь вроде копирайтов и контактных email'ов.
Теперь превратим все это в HTML. Вот живая страница с тестовым текстом, которая и будет дальше верстаться. Для удобства восприятия структуры вот ее код без текста:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<title>...</title>
<link rel="stylesheet" href="style.css">
<div id="title"><h1>...</h1></div>
<div id="content">
<div id="main">...</div>
<div id="sections">
<h2>...</h2>
<ul>
...
</ul>
<form id="search">
...
</form>
</div>
<div id="news">...</div>
</div>
<div id="meta">...</div>
Если сравнить этот код с тем списком содержимого страницы, что я привел чуть раньше, то можно увидеть, что он ее полностью повторяет. Все просто.
Вот меня спрашивают, зачем там на странице "рингтоны". Откуда я знаю? Все продают рингтоны, почему мы не должны!?
Валидация
Про валидацию я написал исключительно для полноты изложения, и напрямую с остальной статьей это не связано. Поэтому, если вам оно не очень интересно, можете смело эту часть пропустить и перейти сразу к главе "Верстка", на понимание это не повлияет.
Моя точка зрения на относительную бесполезность валидации, возможно, достаточно экстремальна для учебника, поэтому я решил, что эта страница должна таки быть валидной по стандарту HTML 4.01 Strict. Это можно проверить валидатором на W3C.
Вместе с тем, как можно видеть, на этой валидной странице отсутствуют теги <html>, <head>, <body>, нет кучи закрывающих тегов и т.п. Это не ошибка валидатора, это гибкость HTML: многие теги не только закрываются, но и добавляются автоматически. В частности, <title> и <link>, с которых страница начинается, будут помещены в автоматически созданный <head>, все остальное содержимое будет помещено в <body>, и они оба будут заключены в <html>. Так же будут закрыты все <p> и <li>.
Пропустил я эти теги отчасти для того, чтобы продемонстрировать эту не очень широко известную особенность HTML, и отчасти потому что так код проще читается.
Верстка
По ходу всей верстки я буду давать ссылки на страницы, которые показывают до чего мы дошли к данному моменту. Но для получения максимального удовольствия я рекомендую делать верстку непосредственно у себя на компьютере по ходу чтения. Скачайте HTML-файл, графику и создайте рядом пустой файл "style.css". Или сразу скачайте весь архив всех шагов.
Организация
Первое, о чем стоит подумать — это организация CSS. Его можно написать множеством способов, среди которых самый плохой — это пихать все подряд в один файл в порядке "как придумалось". Это очень быстро приводит к состоянию, когда, чтобы понять, как, скажем, убрать такой-то отступ, приходится прочесывать файл вперед и назад много раз. Поэтому стилевые правила надо как-то группировать.
Первый способ, который приходит в голову — это группировка по блокам информации, когда вместе находятся все правила, определяющие вид какого-то блока (новостей, шапки, навигации): и расположение, и шрифты, и цвета и все прочее. Однако в этом случае трудно менять какую-то одну составляющую дизайна: цветовую схему или набор шрифтов, потому что они все разбросаны по файлу.
Есть другой способ группировки — когда рядом находится то, что приходится часто одновременно менять:
- цвета
- шрифты
- раскладка
- остальное
... и получается, что правила для шапки могут находиться в разных местах файла. Это кажется изначально странным, но оказывается удобным, если делать дизайн не блок за блоком, а по слоям: сначала определить расположение, потом шрифты, потом цвета.
Никакого единственно верного способа тут нет. Это во многом вопрос того, как именно вам удобно думать о дизайне страницы. Я предпочитаю второй способ, для чего сразу подготавливаю в CSS-файле такой скелет из комментариев:
/* Layout ******************/
/* Fonts *******************/
/* Colors ******************/
/* Misc ********************/
Раскладка
Для начала давайте посмотрим еще раз на финальный дизайн. Первая его особенность — это то, что страница фиксированной ширины, и что она находится по центру. Мы используем механизм центрирования из статьи про поток, и для этого нам нужно сначала определиться, что центрировать и внутри чего. Поскольку у нас центрируется вся страница внутри окна, то мы будем центрировать <body> внутри <html>. Код получается удивительно коротким:
body {
padding:0; margin:0 auto;
width:700px;
}
Установка ширины очевидна, а margin и padding могут вызвать вопросы. Дело в том, что для совместимости браузеры ставят для <body> отступы по умолчанию. Причем, одни через margin, а другие — через padding. Чаще всего эти отступы не нужны, и их обнуляют. Но поскольку нам нужно центрирование, правая и левая margin устанавливаются в auto.
Следующая неочевидность — это где тут элемент <html>, про который я говорил. Он должен задавать ширину, в которой будет центрироваться <body>, и она должна полностью заполнять окно. Но любой элемент по умолчанию и так занимает по ширине все окно, поэтому что-то специально писать не потребовалось.
Еще одна вещь. Очень, очень часто верстальщики игнорируют элемент <html> напрочь, и вместо этого <body> работает как фоновый элемент, а внутрь него вставляется лишний <div>, который держит содержимое. Не нужно так делать, кроме ухудшения читаемости это не дает ничего.
Теперь займемся блоками с шапкой, основным содержимым и подвалом. Они каждый занимают всю ширину своего контейнера (<body>) и идут один за другим. То есть, опять таки, представляют собой простой поток, и ничего для их позиционирования писать не нужно :-).
Разложим колонки. Для этого можно воспользовать либо абсолютным позиционированием, либо float'ами. Но позиционирование нам, очевидно, не подойдет, потому что высота сайта у нас не фиксирована, а зависит от содержимого. Поэтому — float'ы.
Напомню, в статье про float'ы я описал два механизма их построения: в одном float'ятся все колонки, а в другом одна колонка остается статической. Смысл этого второго варианта проявляется при изменении ширины колонок, но у нас ширина всей страницы фиксирована. Зато второй вариант не дает менять колонки местами. А вот это нам как раз понадобится.
В HTML блоки, которые мы хотим превратить в колонки идут в таком порядке:
- главная колонка ("main")
- разделы сайта ("sections")
- новости ("news")
... а разложить их надо так, чтобы первые две поменялись местами: "sections" слева, а "main" — в середине. Для начала всех их надо заfloat'ить и задать им ширину:
#main {
float:left; width:55%;
}
#sections {
float:left; width:20%;
}
#news {
float:right; width:25%;
}
Теперь перестановка. Помимо позиционирования в CSS есть еще один способ двигать блоки — margin. Чтобы переставить местами "main" и "sections" мы добавим слева первой положительный margin, а второй — отрицательный. Главное — их посчитать.
С "main" все просто: она прижата к левому краю, и ее достаточно сдвинуть на ширину "sections" — 20%. Сама же "sections" стоит справа "main", а значит от левого края ее сейчас отделяет и ширина "main", и отступ в 20%, который мы только что добавили. В итоге, ее надо двигать влево на 20% + 55% = 75%. Промежуточный итог:
#main {
float:left; width:55%;
margin-left:20%;
}
#sections {
float:left; width:20%; margin-left:-75%;
}
#news {
float:right; width:25%;
}
Промежуточный, потому что у нас есть Internet Explorer, в котором есть баг, который у float'ов, прижатых к краю, удваивает границу, заданную от этого края. Поэтому наши margin-left:20%, заданные колонке "main" превращаются в 40% и ломают всю раскладку. Чтобы это устранить, специально для Internet Explorer'а добавляется отдельное правило с границей, уменьшенной в два раза:
* html #main {
margin-left:10%;
}
Тут вся соль — в добавленном * html. По правилам CSS вся эта конструкция (* html #main) не должна подходить к элементу "main". Но IE — единственный браузер, у которого это не так, и он это правило воспринимает так же, как просто #main. Вот поэтому этот факт широко используется для того, чтобы писать правила, нужные только для IE. Такое, вот, удачное совпадение багов :-).
Последний штрих, который нам нужен для колонок — это сделать так, чтобы элемент "meta" отодвигался под самую длинную колонку. Для этого у нас удачно есть элемент "content", в котором все три колонки лежат. Сделаем, чтобы он их охватывал (все подробные объяснения — в статье про float'ы):
#content {
overflow:hidden; width:100%;
}
Настало время посмотреть на то, что получилось к этому моменту.
Все уже начинает занимать нужные места. Следующий шаг — сдвинуть форму поиска. Она сейчас висит в левой колонке, а нам хочется видеть ее в заголовке справа вверху. Для таких радикальных перестановок подходит абсолютное позиционирование:
#search {
position:absolute;
top:0; right:0;
margin:20px;
}
В установке margin:20px нет никакой магии, это просто для красоты.
Но это не все. Дело в том, что таким образом форма отнесется к верхнему правому краю окна, а не 700-пиксельного <body>. Чтобы контейнером для позиционирования считался <body>, надо сделать из него "стакан", который я описывал в статье про позиционирование. Оттуда же и рецепт:
body {
/* ... */
position:relative;
}
Вот теперь форма будет располагаться в правом верхнем углу <body>, как раз в зоне заголовка.
Но все равно не совсем там, где надо. У всей нашей раскладки есть еще одна большая проблема, и чтобы увидеть ее наглядно, стоит просто временно раскрасить основные блоки страницы фоновыми цветами:
#title {
background:#FEE;
}
#content {
background:#EFE;
}
#meta {
background:#EEF;
}
#search {
background:#FFE;
}
И вот как оно выглядит. Тут надо отвлечься от кошмарного общего внешнего вида и обратить внимание на правый верхний угол формы поиска. Он отстоит на положенные 20 пикселов от края заголовка, но и сверху и снизу самого заголовка есть отступы, которые мы не планировали. И если посмотреть вниз, то и вокруг нижнего блока они тоже есть.
Это проявления вываливания границ элементов <h1> (в заголовке) и <p> (в подвале). Я его описывал в статье про границы в потоке. Давайте от него избавимся:
h1 {
margin:0; padding:20px;
}
#meta {
padding:1px 0;
}
Одна маленькая деталь. В первом случае я просто обнулил margin у <h1>, чтобы нечему было вываливаться, а padding нужен просто для красоты, чтобы пространство вокруг текста было. Во втором случае я добавил маленькие незаметные padding'и контейнеру, чтобы отменить вываливание margin'ов <p>. Почему именно так — расскажу дальше.
Теперь никаких белых полос быть не должно, и форма поиска должна висеть на нужной высоте. Она сама по себе еще огромная и вылезает вниз, но это уже не относится напрямую к раскладке и устранится потом при тонкой настройке.
Что нам еще нужно от раскладки — так это один замечательный эффект, который придаст ей более завершенный вид. Если на странице мало текста (попробуйте просто уменьшить шрифт в браузере на пару размеров), то видно, что подвал начинается сразу после текста, и за ним до конца окна много пустого пространства. Это некрасиво. Хочется, чтобы короткая страница занимала всю высоту окна, а подвал всегда прижимался к нижней кромке страницы.
Переведем это все с русского языка напрямую на CSS:
body {
/* ... */
min-height:100%;
}
#meta {
position:absolute; bottom:0;
width:100%;
}
Но это, конечно, только начало.
Во-первых, значение 100% для <body> означает "100% от высоты родителя". Родитель — <html>, но у него высота не задана вообще, и браузер не в состоянии посчитать эти 100%. Поэтому придется добавить еще правило:
html {
height:100%;
}
У <html> родителя нет (самый верхний элемент в иерархии), поэтому его 100% берутся от высоты окна, которую браузер всегда точно знает.
С min-height есть еще одна проблема: этого свойства не понимает IE. Однако нас спасет еще один его баг: свойство height обрабатывается неверно и работает как раз, как должен работать min-height. Поэтому воспользуемся знакомым фильтром:
* html body {
height:100%;
}
Следующая проблема — абсолютно позиционированный подвал. Он, конечно, замечательно будет висеть внизу, но он больше не находится после блока содержимого, а изымается из общего потока страницы и висит над ним. А это означает, что на длинных страницах текст будет беззастенчиво подлезать под подвал. Чтобы этого не происходило, мы добавим после колонок страницы гарантированное пустое пространство, над которым подвал и будет висеть.
Сделать это, в общем-то, просто: поставить блоку с колонками ("content") нижний padding. Вопрос в том — сколько. Сейчас точная высоты подвала неизвестна, она определяется текстом в нем. Однако мы вполне можем предполагать, что в блоке для всякой мелкой мета-информации не должно быть слишком много текста. Поэтому мы просто зарезервируем под нее достаточно места. Скажем, 40 пикселов. Все это выливается в такие правила:
#meta {
position:absolute; bottom:0;
height:40px; width:100%;
padding:1px 0;
}
#content {
padding-bottom:42px;
}
42 пиксела снизу "content" — это 40 пикселов высоты подвала и по 1 пикселу его padding'а.
Раскладка готова. Посмотрим на результат.
Шрифты
Для меня одно из самых мешающих ощущений при подготовке раскладки это то, что из-за крупных и неказистых шрифтов она, даже когда готова, выглядит как команда биатлонистов в горбатом Запорожце (с лыжами и винтовками, разумеется). Поэтому следующее, что мы сделаем — настроим шрифты.
Как правильно задавать шрифты — тема одной из самых горячих священных войн в CSS-сообществе, вдаваться сейчас в подробности я даже не попытаюсь :-). Лишь опишу способ, которым пользуюсь сам.
Суть способа вкратце такова. Сначала странице (в лице элемента <body>) назначается основной шрифт. Это тот шрифт, которым будет набрано большинство текста. Затем для каждого элемента, в котором шрифт будет отличается от основного, прописываются изменения: другой размер, другая жирность, другое начертание. Причем, размер задается в процентах от размера родительского шрифта. Это позволяет затем удобно менять размер всех шрифтов на странице, изменяя только размер основного.
Итак, основной шрифт:
body {
font:10pt Tahoma, Sans-Serif;
}
На этой записи стоит остановиться подробно. Свойство font — это сборное свойство для нескольких шрифтовых свойств, точно так же, как, например, свойство margin задает установку всех четырех margin-top, margin-right, margin-bottom, margin-left.
У font структура чуток сложнее, но если исключить экзотику, то оно выглядит так:
font: <курсивность> <жирность> <размер> <список гарнитур>;
Значения можно пропускать, но не менять местами. Таким образом, наш "font:10pt Tahoma, Sans-Serif" переводится на русский язык как "некрусивная нежирная Tahoma размером 10 пунктов". "Sans-serif" означает, что если шрифта Tahoma на компьютере не будет, браузер возьмет шрифт, который у него в установках назначен как шрифт без засечек.
Дальше идем по блокам страницы и меняем шрифты. Шапка, потом заголовок внутри главной области страницы:
h1 {
font-size:180%;
letter-spacing:1px;
}
#main h2 {
font-size:130%;
}
Обращаю внимание, что при изменениях какой-то одной характеристики шрифта уже нельзя пользоваться свойством font, потому что оно задает весь шрифт полностью. "font:180%" означает "некурсивный нежирный шрифт по умолчанию размером 180%", и наша установка гарнитуры Tahoma тут собьется.
Установка letter-spacing:1px увеличивает на один пиксел расстояние между буквами. Это чисто стилистическая штука, мне показалось, что так заголовок выглядит более э-э-э... амбициозно! Это значение может быть и отрицательным — тогда буквы будут стоять плотнее.
Дальше зададим одинаковые шрифты для левой и правой колонок и их основных заголовков:
#sections,
#news {
font-size:80%;
}
#sections h2,
#news h2 {
font-size:125%; font-weight:bold;
text-transform:uppercase;
}
Тут стоит обратить внимание на размер шрифта в заголовках. Проценты размера шрифта всегда считаются от размера шрифта родителя. Поэтому 125% здесь берутся не от 10pt основного шрифта, а от шрифта блоков "news" и "sections". Его даже нетрудно посчитать: 80% от 10pt — это 8pt. 125% от 8pt — это 10pt.
Определим остальные шрифты, тут уже нет никаких загадок:
#news h3 {
font-size:100%; font-weight:bold;
}
#meta {
font-size:70%;
}
#search input,
#search button {
font-size:90%;
}
Удачно, что в форме поиска у нас мало элементов, поэтому их все (оба) можно однозначно определить просто по названию тега. Если туда добавится какой-нибудь <input type="checkbox">, то придется их обвешивать отличительными признаками. Но раз у нас такого нет, не будем мусорить HTML.
Итак, со шрифтами закончили.
Цвета и декор
Нам осталось расцветить страницу. Помимо собственно цветов в этот же этап я объединил еще и декор: графические украшательства, градиенты, рамки, а также отступы вокруг текста. Хоть цвета и декор — вещи разные, я рекомендую их делать одновременно, так просто удобней. Однако я все же буду разносить их в разные части CSS-файла для того, чтобы оставить на будущее возможность управлять цветами отдельно.
Заголовок и подвал
Начнем с заголовка и подвала, потому что они покрашены почти одинаково: белый цвет текста на синем фоне. Только у заголовка есть еще и градиент. Еще туда же приплетается форма поиска, потому что визуально она сидит в заголовке.
#title {
background:url(title-bg.png) #45F left top repeat-x;
color:white;
}
#meta,
#meta a {
background:#45F;
color:white;
}
#search {
color:white;
}
На примере заголовка расскажу про свойство "background". Это тоже сборное свойство (как font), и оно задает такие параметры:
background:<картинка> <цвет> <расположение> <повтор>;
Все параметры можно пропускать и можно даже менять их местами.
Градиент нарисован на картинке размерами 10х50:

Она располагается в левом верхнем углу ("left top") и повторяется по горизонтали ("repeat-x").
Обратите внимание, что картинка градиента по высоте не закрывает весь блок заголовка. Для того, чтобы там не зияла пустота, в свойстве background указан еще и цвет (#45F), который появляется везде, где картинки нет (а также в прозрачных областях картинки, если они есть). Цвет этот выбран, конечно, совпадающим с нижней частью градиента.
Формат цвета с тремя цифрами #45F — это сокращенная запись, эквивалентна значению #4455FF
Теперь надо добавить в заголовок эксклюзивный дизайнерский фирменный логотип. Он тоже задается в виде фоновой картинки, но мы не можем ее привязать к блоку "title", потому что там фоновая картинка уже есть (а задать их несколько в текущей версии CSS нельзя). Но у нас в заголовке есть еще один элемент — <h1>, который вложен в блок заголовка.
Очень удобно, что он полностью заполняет "title", не оставляя вокруг себя свободного места. Так вышло как раз потому, что когда мы устраняли проваливание границ, то заменили все margin'ы вне <h1> на padding'и внутри <h1>. И теперь, когда у нас есть совпадающие по размеру два блока, очень удобно вешать на них фоновые картинки и располагать в точности, как нам надо.
Вот сама картинка логотипа:

Код:
h1 {
background:url(logo.png) left top no-repeat;
padding-left:60px;
}
Пара пояснений. Картинка располагается точно в левом верхнем углу для того, чтобы ее градиентный фон визуально сливался с фоном блока "title". Если бы их расположение не совпадало, совместить градиенты было бы проблемой.
Отступ в 60 пикселов — это фактически место под картинку. Это очень распространенный способ навешивания оформительских картинок рядом с элементами: назначить картинку фоном и подвинуть содержимое padding'ом.
Осталось привести в порядок форму поиска. Она должна быть слегка поменьше. Чтобы добиться этого эффекта мы уберем у абзацев внутри нее все отступы и уменьшим текстовое поле:
#search p {
margin:0;
}
#search input {
width:10em;
}
Все просто. Посмотрим, что получилось.
Заголовок и форма выглядят слегка плохо в IE и, на этот раз, еще и Опере. Сначала разберемся с первым.
Во-первых, не видно логотипа. Исправляется эта штука совершенно магическим методом:
* html h1 {
height:1%;
}
Высота тут, конечно, ни при чем. Это просто одно из свойств IE, которое в данном случае не оказывает никакого прямого действия, зато "чинит" странное поведение блоков. Еще такими же "целительными" свойствами обладают width:100%, position:relative, zoom:1. Этот метод называется "holly hack".
Описать, как подбираются такие решения, почти нереально... Просто, если какой-то блок ведет себя не так, как вроде должен бы, стоит попробовать поназначать ему эти свойства.
Во-вторых, кнопка "Искать" переносится на другую строку. Запретим переносы в абзацах:
* html #search p {
white-space:nowrap;
}
Но теперь кнопка некрасиво прижимается к текстовому полю. Отодвинем:
* html #search button {
margin-left:4px;
}
В Опере проблема другого плана. Элемент <button> здесь разрывает абзац, в котором лежит вместе с текстовым полем, и, соответственно, переносится ниже. В общем-то, починить это можно довольно просто: поменять <p> на <div>. Но я этот баг обнаружил слишком поздно, он был уже в нескольких пошаговых файлах, поэтому правку этого я оставляю в качестве самостоятельного упражнения читателям :-). Кроме того, у меня есть подозрение, что в новой Опере 9 это могли уж и исправить сами разработчики.
Тема об ошибках в браузерах, надо ли их править, как и когда, слишком обширна, чтобы излагать ее здесь, я лучше вернусь к ней позже отдельной статьей.
Осталась здесь последняя мелкая стилизация — уменьшить отступы между абзацами в подвале. Тут все совсем просто:
#meta p {
margin:5px;
}
Колонки
Под колонками у нас есть сложный узор — градиент и пунктирные линии, поэтому проще всего использовать для их визуализации метод "faux columns", на который я ссылался в статье про float'ы. Для этого делается фоновая картинка шириной 700 пикселов, на которой рисуются градиент и пунктиры по ширине колонок (140 пикселов левая колонка, 175 — правая).

А затем задается фоном к <body> с повторением по вертикали:
body {
background:url(content-bg.png) white left top repeat-y;
color:black;
}
... (заодно тут же и цвета фона и текста).
Совсем не похоже. Фон, который мы назначили центрированному 700-пиксельному <body> лежит не в в нем, а прижался к левому краю. Это новые браузеры делают для совместимости со старыми браузерами доCSSной эры, когда фон <body> и фон окна считались одним и тем же.
Чтобы это поведение отменить, достаточно дать какой-нибудь фон элементу <html>, тогда уже он назначится окну, а фон <body> встанет на место.
Для фона окна я обожаю фоновые узоры :-). Кроме того, в последнее время это, кажется, модно.
html {
background:url(window-bg.png) #EEE;
}
Отсутствие всяких "left top no-repeat" означает "заполнить все". При этом цвет #EEE вообще не будет виден, потому что картинка узора полностью непрозрачна (серая по белому). Но он будет виден тогда, когда картинка узора еще не загружена или если в браузере отключены картинки. Сам оттенок подобран так, чтобы примерно походить по насыщенности на узор.
Вот теперь колонки должны выглядеть прилично.
Левая колонка
Для начала, мне подумалось, что заголовок "Разделы" в левой колонке будет лишним (эдакий дизайнерский ход). Поэтому он просто убирается:
#sections h2 {
display:none;
}
Следующий объект стилизации — меню. Оно задано списком <ul> и оттого сдвинуто вправо и имеет буллиты у каждого пункта. Нам всего этого не надо:
#sections ul {
list-style:none;
margin:50px 0; padding:0;
}
list-style:none отключает буллиты, а всевозможные отступы и границы мы полностью переопределяем: с боков их нет, а сверху и снизу списка есть по 50 пикселов. Задание одновременно и margin'а, и padding'а нужно для того, чтобы убрать отступы по умолчанию, которые разные браузеры задают кто через одно, кто через другое.
Разобравшись с отступами, расцветим сами элементы:
/* Colors ******************/
#sections li a {
background:#293499;
color:white;
border-color:white;
}
#sections li a:hover {
background:#D00;
}
/* Misc ********************/
#sections li a {
display:block;
margin:5px 0; padding:2px 5px;
border-style:solid; border-width:1px 0;
text-decoration:none;
}
На что тут обратить внимание:
- Не только цвета фона и текста, но и рамок вынесены в раздел цветов, а вот толщина и стиль рамки задается в декоре.
- Цвета текста задаются элементу
<a>внутри<li>. Это из-за того, что браузер по умолчанию красит ссылки в синиц цвет, а не в цвет окружающего текста. Если белый цвет назначить на<li>, то<a>все равно останется синим. - Конструкция
a:hoverработает, когда над<a>находится мышка. В этом случае мы подкрашиваем ссылку красным фоном. display:blockдля ссылки нужен для того, чтобы она, как положено блочному элементу, заняла всю ширину<li>, и площадь ссылки была не только над буквами, но занимала весь элемент списка.
Тут нас традиционнно подводит IE, у которого вертикальное расстояние между элементами списка сильно больше, чем надо. Это похоже на какие-то лишние отступы, и чинится уже знакомым "holly hack'ом":
* html #sections li a {
height:1%;
}
Колонка новостей
Стилизация заголовка в новостях очень напоминает главный заголовок. Сюда тоже кладется градиентный фоновая картинка, и здесь тоже надо убирать вываливание границ:
/* Colors ******************/
#news h2 {
background:url(news-head-bg.png) #DDE6FF left top repeat-x;
}
/* Misc ********************/
#news h2 {
margin:0;
padding:10px;
}
Дальше впишем даты новостей в начало абзацев и дадим им отступы друг от друга и от краев колонки:
#news h3 {
float:left;
margin:0 5px;
}
#news p {
margin:20px 5px;
}
Тут может возникнуть вопрос, почему отступ по краям внутри колонки задается ее внутренним элементам, а не самой колонке? Во-первых, потому что одному из элементов — главному заголовку новостей (<h2>) — этот отступ не нужен. А во-вторых, если колонке, которой задана ширина, проставить отступы, то они ее расширят, она перестанет умещаться в оставленные ей в раскладке 25%, и раскладка сломается.
Это, можно сказать, правило: надо всеми силами избегать назначение декоративных отступов и рамок главным блокам раскладки. Иначе замучаетесь отлаживать.
Посмотрим, как теперь выглядят новости.
У нас остались две маленькие проблемы в этой колонке. Первая — вспомним, что IE удваивает отступ для float'ов, поэтому даты новостей слегка смещены дальше, чем надо. Быстро чиним:
* html #news h3 {
margin-left:2.5px;
}
Другая проблема в том, что дата первой новости прилипает к низу общего заголовка новостей. Вообще-то, так и должно было произойти, потому что ни у заголовка, ни у даты нет вертикальных margin'ов. У других дат такой проблемы нет, потому что перед каждой из них идет абзац (<p>), у которого и снизу, и сверху есть margin в 20 пикселов.
Таким образом, проще всего это исправить, дав заголовку тоже отступ в 20 пикселов снизу. Тем более, что этот отступ там и по дизайну нужен. Исправим соответственно предыдущее правило для заголовка:
#news h2 {
margin:0 0 20px 0;
padding:10px;
}
После всего проделанного, думаю, правила для ссылок "Подробнее..." со стрелочкам в объяснениях не нуждаются::
/* Colors ******************/
#news a {
color:#D00;
}
/* Misc ********************/
#news a {
background:url(red-arrow.png) right center no-repeat;
padding-right:13px;
}
* html #news a {
padding-left:1px;
}
Небольшой хак для IE понадобился, потому что тот отчего-то отказался показывать стрелочки во второй ссылке.
Главная колонка
В главной колонке дел совсем немного. Стили заголовка и абзацев простые:
/* Colors ******************/
#main h2 {
color:#293499;
}
/* Misc ********************/
#main h2,
#main p {
margin-left:15px;
margin-right:15px;
}
#main h2 {
margin-top:20px; margin-bottom:10px;
}
Ну и иллюстрацию слегка облагородить: сдвинуть влево и добавить рамочку фирменного синего цвета. Чтобы не делать единый стиль для любых картинок в тексте (у них ведь может быть разное назначение), я заранее назначил этой картинке отличительный признак — класс с названием "picture". И в CSS мы будем стилизовать именно его:
/* Colors ******************/
#main .picture {
border-color:#45F;
}
/* Misc ********************/
#main .picture {
float:left;
padding:5px;
border-style:solid; border-width:1px;
margin:0 15px 15px 0;
}
Все
Ну вот, кажется, готово :-).
Замечу, что это, конечно, учебный пример, а значит довольно простой. Некоторые вещи сделаны менее гибко, чем могли бы быть (например логотип можно было не завязывать на синий цвет шапки). Поэтому не стоит воспринимать это как выбитую в граните истину.
В любом случае, в результате получилась страница с чистым HTML, который удобно править, и маленьким организованным стилевым файлом, который тоже удобно править. Чтобы показать гибкость всей этой системы, я в одной из следующих статей устрою тотальный редизайн страницы.
Эта статья - часть находящегося в процессе написания цикла под рабочим названием "Учебник". Я рекомендую ознакомиться и с другими статьями, которые можно найти в категории "Учебник", где они сейчас собраны в обратном хронологическом порядке.

Комментарии: 114 (особо ценных: 1)
Фиксаж все-таки. Не самая интересная задача, имхо.
Хотя новичкам будет полезно.
Спасибо. Очень интересный урок!
Молодец! Это прекрасный урок для начинающих. Подробно не читал, но финальный код очень ясный - как раз то, что нужно. Рунету так не хватает любителей стандартов и CSS!
Надеюсь, благодаря этой статье их станет больше. Большое спасибо! Теперь интересующихся буду сюда отправлять, а то сразу на CSS Zen Garden и A List Apart - это слишком жестко для полного новичка. :-)
Написано хорошо, но уже неинтересно. Эх, если бы такую статью месяцев 4-5 назад довелось прочитать...
Двойной margin при флоате в IE можно еще исправить, указав блоку display: inline.
Порядком удивлен был. Пытался представить пол-пикселя. Много думал...
Между тем, в полпикселе ничего странного нет :-). В CSS пиксел - это не физический пиксел устройства, а некая логическая величина. На современных мониторах она приблизительно равна физическому пикселу, а на принтере, туда точечек краски вместится чуть больше.
А в хаке вообще неважно, что это такое, главное, что это 5/2 :-)
Отличный пример. Я, как начинающий, много узнал для себя интересного. Оказывается
и
И вообще - просто и понятно про CSS. Такого бы побольше.
Смотря на сорс без боди хеда чувствую себя неуютно... Хотя выглядит красиво. Как такое будут отображать разные браузеры? Мобильные? Понравится ли поисковикам? (риторические вопросы в пустоту, отвечать не надо :)
Кажется мне, что приучая незакрывать теги Вы, Иван, учите плохому. Не уж то все вокруг зря парятся по-поводу совместимости с XHTML? А ну прийдется накопленный контент как XML обработать? Тогда поздно будет теги закрывать!
По большому счету
<p>и<li>нужно закрывать. Тут писалось про удобочитаемость, но я так не считаю. Закрытые теги только повышают читабельность кода.Совсем не риторический вопрос, я ответил развернуто :-)
Спасибо, интересная статья, хотя и не новость.
Я предпочитаю не использовать хаков. Ну разве что в самом крайнем случае. Субъективно из-за того что мне их сложно все упомнить и когда пытаешься разобраться с таблицей стилей, которую делал пару месяцев назад, то уже не помнишь что к чему. Объективно же из-за того, что в 7 версии IE ранее примененные хаки могут "вылезти" в самом неподходящем месте. Где-то на блоге IE такой пример был. Меня он убедил отказаться от хаков.
Чтобы все-таки иметь возможность определять другие стили для IE я пользуюсь условными комментариями - вполне задокументированной возможностью. Внутри таких комментариев я добавляю таблицу стилей, сделанную специально для IE (причем имею возможность точно определить версию браузера). Конечно, приходится добавлять лишний код в HTML. Но я почти всегда использую шаблоны для веб приложения, куда могу вставить повторяющийся код.
Не хватает одного: Кнопочки "Версия для Печати".
font:10pt Tahoma, Sans-Serif
Задавать размер шрифта в пунктах для экранных устройств - далеко не лучший способ...
А вообще, очень полезная (и, надеюсь, понятная) для новичков статья, спасибо.
Между прочим финальный вариант сверстанной страницы все-равно некорректно отображается IE. По крайней мере в том, что установлен у меня: IE 6.0.2800. Посмотрите на ваш "подвал" или как его там - футер. Между статусной строкой и раскрашенным блоком есть дырка, сквозь которую пробивается фон body.
Статья большая и слегка неслаженная. Если писалась для новичков, то тем более необходимо описывать главные аспекты более подробно. А для 3-х колонок, тем более в таком простеньком дизайне, необязательно использовать хаки.
Согласен с Newton на счёт размера шрифта в пунктах.
Зачем в контексте данного дизайна понадобилось заключать заголовок первого уровня в div? Почему не выбрали для body font-family?
Вопросов много...
Гм... Главные аспекты описаны в предыдущих статьях цикла исключительно подробно. Этому я посвятил абзац в самом начале.
Хаки я использовал, как и многое другое, чтобы на реальном примере показать, с чем приходится сталкиваться чаще всего. Опять же, отдельно написал (в конце), что мое решение — не эталон. В каждом конкретном случае решение о том, какой механизм использовать, принимается отдельно.
Кстати, хаков получилось крайне мало, на мой взгляд. С удовольствием узнаю, где и как можно обойтись без.
Заголовок первого уровня заключен в DIV ради того, чтобы повесить на них отдельные фоновые картинки, этому целая главка посвящена. Да и структурно этот DIV там вполне оправдан, хотя и не строго обязателен.
Font-Family для body указана — Tahoma, Sans-Serif.
Хорошо что хаки используются: ведь это не эталонная, а учебная страница и новичкам (и мне тоже) будет полезно узнать о различных приёмах.
И всё-таки это фиксированная страница, интересней увидеть в процентах...
Интересная стаья! Спасибо.
Даешь все в процентах!
Иван, действительно, с чем связана фиксация содержимого? Конструкция кода настолько гибка, что позволяет масштабировать дизайн по всей ширине экрана. И как мне кажется, Вы об этом прекрасно знаете :-)
Читатели в комментариях возмущаются ... а ведь всего-то достаточно для достиженя желаемого убрать заданную ширину в теле страницы.
Я выбрал этот вариант исключительно для простоты изложения, это же учебник все-таки. Действительно, для того, чтобы сделать страницу тянущейся, надо немного:
Возможно я даже и нарисую кратенькое дополнение "по многочисленным просьбам трудящихся", если не лень будет :-). Но на самом деле, я планировал следующим уроком кардинальный редизайн, чтобы даже никаких колонок не осталось.
Вначале хочу выразить благодарность Вам, Иван за информацию о CSS и вопросах вёрстки в HTML, которую вы подаёте в столь понятном и удобоваримом виде.
И всё же у меня осталась пара вопросов по этой статье:
1.
Свёрстанная страница отказывается растягиваться на всю высоту окна в Opera8.5. Точнее она растягивается, но только один раз - при загрузке. После этого как размер окна не меняй - "подвал" мёртво сидит на одном месте. Как победить это странное поведение оперы?
2.
Это понятно. Идём дальше:
А вот это не понятно. Если так, то почему в предыдущем фрагменте font-size: 180% вычисляется от шрифта по умолчанию, а не от унаследованного от ?
Сейчас проверил в 8.51, такого эффекта не наблюдается. Видимо, был баг и его исправили.
И в предыдущем тоже от унаследованного от родителя. Просто на всем пути по иерархии от
<body>до<h1>шрифт не меняется, поэтому шрифт родителя<h1>совпадает с умолчальным. (Если я правильно понял вопрос, конечно.)Ваши статьи, Иван, произвели революцию в моем сознании относительно CSS!!!
Очень благодарен! Как же Вы вот так запросто делитесь такими бесценными знаниями и опытом?!!! :-)
Спасибо!
Делюсь "запросто" по двум причинам:
Кроме того, я все же планирую потом оформить это в книжку. Но сначала дописать надо.
Иван, спасибо за статью. И вообще за весь "Учебник" :)
С главной страницей Мегакорпорации всё понятно.
Но остаётся "вопрос новичка" (может, несколько глупый).
Стоит ли CSS-правила для всех страниц сайта (около 15 страниц на данный момент) помещать в один файл или лучше их разделить? Если разделить, то по какому принципу? Понятное дело, что "как удобней" :) Интересно, есть ли какие-то правила на этот счёт? Заранее спасибо.
Разделять CSS нужно. Вот в разные файлы или в разные отделы одного файла — это дело вкуса. 15 страниц тоже могут отличаться и сильно, и не очень. Обычно все начинается с одного файла, а когда настает момент, что с ним работать стало тяжеловато, тогда уже можно разделить его на несколько. То есть это изменяемое решение, не обязательно принимать его раз и навсегда в начале верстки сайта.
Сам принцип разделения тоже может быть разный, один из них я как раз изложил в главе "Организация".
Спасибо, статья (как впрочем и другие) интересная.
есть вопрос - Вы смотрели как Ваш "готово" выглядит в NN6 и Opera5?
специально поставил, чтобы взглянуть
хм.. результат в общем то удручающий. Учитываете ли Вы кроссбраузерность с более менее старыми версиями браузеров?
Учитываю: статья полна описаниями хаков для IE6 :-). Я не ставлю четкой границы, какие браузеры поддерживать, а какие нет. Это зависит от того, для чего предназначена страница. Перечисленные NN6 и Opera5 слишком мало распространены и слишком сильно сломаны, чтобы брать их в расчет в реальности, а уж в учебном примере — тем более.
Xочу Вам выразить благодарность за ваш веблог и особенно за пример верстки на примере "Мегакорпорации". Используя Ваш пример, я смог добиться желаемого результата для своего веб сайта (заглядывать на страницу пока не стоит - новый дизайн еще в стадии доработки в оффлайне, а текущая версия создана давно и без должного внимания к CSS).
Еще раз большое Вам спасибо!
Зачем 10, если можно 1? И при чем здесь png?
10 вместо 1, потому что есть сведения, что у IE страдает скорость отрисовки, если приходится множить однопикселные картинки. Хотя сам я замеров не проводил, но это просто давно в привычку вошло. Разница в размере копеечная совершенно.
А PNG... Вполне подходит для этой задачи. Самый рабочий формат.
png - формат-то хороший и одинаковые файлы весят меньше гифа, но отображается в msie более темным, чем есть на самом деле, поэтому приходится от него отказываться, пока ms не сделает его нормальную поддержку в своем браузере..
Особо ценный комментарий
могу заверить, что это не всегда так;
На самом деле виноват скорее не MS IE, а Adobe Photoshop. Давно известный баг. Попробуйте сохранить файл из другого редактора (я использую GIMP) и я вас уверяю, результат будет намного лучше ;)
Подробнее о проблеме.
спасибо за ссылку, теперь использую png, когда нужно :)
Иван, хорошая статья.
Но, проблема в том, что у Вас жесткий дизайн, и Вы смогли подложить content-bg.png, в котором и левый фон есть и правый.
Но для резиновости Вашего дизайна это не подойдет.
Ведь Вы можете только один background у body задать.
Как быть тогда?
Можно положить background колонкам, а их подвинуть вниз через длинный padding, как я писал в статье про float'ы.
В общем, количество вопросов про резиновость этого макета таки убедила меня, что про это надо написать отдельно :-). Постараюсь сегодня написать.
Спасибо, сегодня вечером попробую
Отличный учебник, спасибо.
Это наилучшая, imho, пропаганда веб-стандартов.
К нему еще можно добавить справочник отдельной книгой. Справочников всяких-разных полнО, но для полноты картины, от одного автора. Если кто-то захочет еще и справочник купить.
В контексте учебного материала это не важно. Но все же "для общего развития" надо, наверное, отметить ряд проблем сайта Мегакорпорации:
- в IE5.0 отображается неправильно почти все (заголовок, контент и "подвал" занимают все окно; поиск в новостях; навигация залазит на контент и проч.)
- в Опере 8.54 нормально (заметил одну непринципиальную неточность по размеру, наверное, из-за ее механизма кэширования), но при отключении картинок границы навигации-контента-новостей разрываются в нескольких местах, фоновый цвет под навигацией тоже рвется в одном месте и появляется белая полоса (причем, не каждый раз - примерно в 90% случаев)
Мне немного непонятен откуда берётся верхняя шапка и как её подсунуть своё изображение как background? Спасибо!
В первую очередь, спасибо за цикл статей, очень интересно.
Во - вторых, на 3, 4 и 5 страницах раскладки в FireFox 1.5 почему - то появляется вертикальная полоса прокрутки. Интересно было бы узнать, почему?
Долго думал, почему у меня в MSIE лишние вертикальные отступы в некоторых div'ах. Оказалось что всё дело в разметке кода (переносы строк и табуляции). То есть:
<div class="somename"> <img src="something"> </div>достаточно исправить на:
<div class="somename"><img src="something"></div>=) и такое бывает....
Большое спасибо за статью. Очень полезная. Для меня она оказалась просто бесценной находкой.
Только есть одна проблемка. В IE5 никак не удается сделать боковые поля, и float-блоки никак не хотят выстраиваться по горизонтали, а идут один под другим.
Может быть вы сможете что-нибудь подсказать по этому поводу?
Отличная статья. Спасибо!
Так как заканчиваю небольшой app на Django, приходится пробовать этот код на сушествующем XHTML.
Так вот - все работает, за исключением мелочей.
На коротких станицах фон не дотягивает до подвала.
Новости налазят на контент. Страница дергается вправо, когда грузится окно со скроллом, и наоборот. ИЕ плющит, но я могу обойтись и без него. Что с этим сделать пока не знаю, но что-нибудь попробую придумать.
Хорошая статья спасибо вам больше за нее. По больше бы таких учебников для начинающих.
А не могли бы вы подсказать ссылки на материалы по CSS-верстке для начинающих, а может даже и книгу на русском, где все ясно и понятно как у вас!
Учебник для меня, как новичка, оказался очень полезным и интересным. Спасибо.
Есть одна закавыка со стрелочками в примере:
В Firefox-e 2.0 и в IE 7.0 они так и не появились , а в Опрере 8.53 все нормально.
Но этот фрагмент кода к стрелочкам не относится совсем... Или это о каких стрелочках речь? Которые в новостях после "подробнее"?
Прошу прощения, перепутал. :)
Вот об этом фрагменте я спрашивал:
Насчет отображения в различных браузерах - это для меня архиважный вопрос, поскольку сейчас осваиваю конструктор сайтов, в котором есть механизм изменения дизайна путем правки SCC. К сожалению, сами шаблоны страниц для изменения недоступны. Но это и не предусмотрено, т.к. конструктор предназначен для работы с ним при наличии только базовых знаний о CSS. Вот здесь то и важны принципы работы с CSS, которые так доходчиво изложены в учебнике. Возможно, они помогут наконец-то разобраться мне с отображением сайта в разных браузерах (хотя бы в самых популярных). Это при условии, что инструментарий конструктора позволит это сделать. Сейчас пока что сайт выглядит, как ему положено выглядеть, только в IE. Если что получится, напишу отдельный отзыв с благодарностями автору. :)
Все же не удалось повторить в Firefox-e 2,0 и IE 7.0 последние действия в этой главе с главной колонкой. В Опере 8.53 все нормально отображается за исключением формы поиска. Как с этим бороться? Есть ли способы? Или придется смириться?
Я мало пишу в Учебнике, как бороться с браузерами. За исключением вездесущего IE. Браузеров много, и случаев, где они ведут себя по-разному, тоже много. Кроме того, это все еще и все время меняется, так как выходят новые версии.
Поэтому такие вопросы решаются уже по месту, когда есть конкретная проблема, которую надо решить. А делать это удобней в форуме по Web на этом сайте.
Супер!
Я о CSS читаю 5ый день, в голове каша полная ... после посещения этого сайта все потихоньку начинает становится "на свои места". Спасибо огромное :)
news a {
лучше не вешать фоновые картинки на ссылки. у ИЕ есть баг - при наведении появляются часики.
нет, не пофиксили. сталкивался с ним и в девятке.
Ой, спасибо, Иван!
Сидел и весь вечер вдумчиво читал статьи. Завтра опять буду :)
ЗЫ
некрусивная
ЗЫ2
В 9-ой Опере до 5 версии тестового сайта есть скролинг. В 6-й версии он пропал. Дело в фоновой картинке?
Прочитал с интересом статью, руки чешутся переделать сайты без html-table. Наверное переделаю. Спасибо за статью.
Вчера взялся с интузиазмом. Но вот проблемка - вставляю в main текст, и он его расширяет на всю длину текста... Есть ли способ с переносами?
Я понимаю — статья была расчитана на особого читателя, но все-таки опускать head нельзя, а особенно в учебнике. charset, link, style необходимы даже новичкам.
Валидация это имхо очень важно! Пусть даже и абсолютно валидный документ логически противоречив, это приводит к "санитарии мышления" при верстке, аккуратности и внимательнсти. И это очень важно
Господин Салагаев, а вы пробовали создавать такой же макет, только НЕ фиксированной ширины? такое вообще возможно?
Да, этому посвящена одна из следующих статей в Учебнике: Резиновая раскладка. Заодно рекомендую, как и в самом начале этой самой статьи, читать Учебник целиком, чтобы иметь верное представление о возможном и невозможном.
!!!Всё написано очень просто и понятно, для меня как новичка в ЦСС всё понятно. Лично я ещё не встречал в нэте страницу с подобным кодом (имееться ввиду понятным а ГЛАВНОЕ удобным). Спасибо за урок! Слышал что есть какие-то особенности когда лист стилей вынесен из общего кода (например: надо сделать фон флэшки прозрачным, прописал в коде прозрачность но она ни как не повлияла на фон флэшки и вообще на страницу, и мне посоветовали вынести стили в отдельный ЦСС-файл и тогда всё должно заработать. правда ли это?). если не трудно, расскажите как-нибудь про эти особенности если они вообще существуют! этот урок для меня и других новичков будет просто неоценимой помощью. заранее спасибо!!!
Статья хорошая, вопросов нет. Но какие-то тормоза при скролле очень некстати. Я не знаю, может это js вставки, в общем, лажа какая-то. А так все ок.
Спасибо большое за статью, она не потеряла актуальности. Однако для того, чтобы она приняла законченный вид, стоит всё же указать кодировку. Например, Mozilla/5.0 (Windows; U; Windows NT 5.1; ru; rv:1.8.1.11) Gecko/20071127 Firefox/2.0.0.11 при просмотре примеров постоянно раздражает неправильным определением кодировки, также и 6-ой IE. Opera 9.25 справляется лучше. Естественно, совсем помогает установка UTF маркера, но за отсутствием оного переносить статью в книгу как-то рановато.(Читаю учебник подряд, поэтому не могу узнать, насколько продвинулся бумажный вариант)
Готовый вариант почему-то отображается в разных браузерах в разных кодировках, но ни один не отображает в правильной, пока не указать вручную. IE6 полагает, что здесь cp1251, а мозилла, сафари и опера — что здесь iso-8859-5.
Вроде бы починил...
Иван, огромный респект! наткнулся на Ваш сайт, сижу читаю все статьи подряд, давно я не узнавал столько нового в такой небольшой промежуток времени! :)
все очень доступно, во многом благодаря иллюстрациям! большое спасибо за статьи, успехов Вам!
Ваша работа пользуется популярностью :)
ктото уже сделал даже клон вашего сайта
http://kollibri.net
Странно, а вот я эту страницу искал, когда хотел сделать два фона на странице, сверху и снизу, но не нашел тут подобного)))
Спасибо за довольно подробный и очень легкий для "всасывания" учебник! Читаю с большим интересом, попутно тыкая "клаву", жаль катастрофически нехватает времени чтоб все это освоить так же быстро, как растет интерес...
Спасибо большое, Иван!
Для новичка самое то! Как говорится: "Респект Вам и уважуха!"
Но есть один вопрос: раз Вы уже начали говорить о том, что Всем-Известный-Браузер не "понимает" некоторых свойств CSS, то нельзя ли обобщить эти свойства в одном месте (я имею ввиду еще одну статью)? Согласитесь, неплохое бы вышло пособие новичкам в продолжение серии Ваших статей?
Отсюда и к книге недалеко ;)
Вопрос реализации разных мест CSS'а разными браузерами очень обширный. Просто большая сводная таблица "кто что умеет" не будет полезной, вместо этого нужна методика того, как в принципе строить работу и чем пользоваться, чтобы иметь меньше проблем. Плюс, это все еще и меняется со временем быстро.
Я такой внятной методологии не видел нигде, и сам не возьмусь ее писать, потому что Учебник у меня про теорию. Я рассматриваю инструмент, а не конкретные методики его применения. Даже эта статья — только учебный пример (с чего я ее и начал).
Иван, спасибо большое за ваш блог. Читаю с удовольствием.
Только один минус, не открывается нормально пример живой страницы в Опере. Понял, что это из-за MIME-типа. Вместо text/html сервер выдаёт длинный text/html, text/html. Это вводит Оперу в заблуждение.
Спасибо большое за статью. У меня по ходу возникла такая проблема если в ваш пример (layout-9.html) добавить теги
html и head
то, в IE7 всё растягивается на весь экран=(
Вопрос о правилах группировки. В CSS - файле не получается создать две отдельных записи, относящихся к одному тегу( или классу или id ), но определяющие разные свойства. Т.е., если написать в группе
/Layout/ #news { margin:20px;width:200px; } ,
то в группе
/Colors/ #news { backgrond:green;color:white; }
написать уже не получиться. А как тогда группировать по свойствам, Иван?
Я, вроде бы внимательно читал весь ваш очень полезный учебник, Иван, но не встречал объяснения, почему при трехколоночном дизайне в HTML - файле надо перечислять колонки в одном порядке, а затем при помощи CSS менять их местами? Я пробовал располагать их в естественном порядке( т.е. с лева на право) и они прекрасно работают, только margin для средней колонки вообще убрал и проверял только в IE7.
Конечно получится. Новое определение не перекрывает целиком старое. Оно определяет конкретные правила, и если они со старыми не совпадают, то будут работать все.
Нет, это не "надо", это "можно". Мой пример показывает то, что CSS позволяет (в некоторой степени) не завязываться на порядок колонок, который уже есть в HTML. Частенько это полезно.
Н-да, про png это круто. Не знал. Спасибо!
Хм... в разных броузерах страница отображается по разному, ну как так можно верстать, и зачем людей учить не правильно верстать?, я конечно не профи но знаю, что у body padding ну нужно указывать, эт о бред... :(
А здесь у body паддинг указан. Он равен нулю. А какие могут возникнуть проблемы с padding'ом у body? Если не указать — могут возникнуть различия в отображении, а если указать явно — проблем быть не должно.
в конечной верстке есть #news { color:#293499; }
по ходу текста нигде об этом не упоминается... интересно было самому заметить и добавить, но, полагаю, что для учебника лучше подправить?
зы: обучаюсь цсс с нуля по Вашему материалу, пока все замечательно. спасибо )
Текст на страницах с примерами все равно отображается кракозябрами.
Иван, спасибо за "Учебник".
Не хватает методичности изложения в силу того, что это отдельные статьи на блоге. При сборке своего первого блочного сайта открыл 5 окон статей "Учебника" и по всем приходится мотаться вверх-вниз в поисках ответов на вопросы. Вам бы это собрать и выпускать редакции (жизнь-то идет, браузеры тоже развиваются), надо ж корректировать для удобства современного чтения.
Далеко не все получилось. Что-то просто отказывается наотрез выполняться.
Первый свой блочно собранный сайт html и css прошел тест w3c на валидность. Еще раз спасибо и за техническое освещение технологии блочной верстки и за передачу общих тенденций в сайтостроении.
Кстати, с IE проблем меньше, чем с Оперой. На сегодняшний день. IE мы знаем, как отХАКать. А с Оперой что делать?
Я, к сожалению, не Шива :-). Учебник сейчас не основной мой интерес.
Да ничего с ней не делать. В отличие от IE, Опера сама фиксит свои баги, и пользователи ее очень быстро переходят на новые версии.
Иван, это не обязательно для публикации:
в этой статье в самом низу назначается новый класс для отображения изображений на сайте (#main .picture). А можно и без этого : (#main img {... ) - для всех вставляемых внутрь блока #main изображений. Как правило, подавляющее большинство однотипных элементов однотипно и отображается. Значительно меньше кода в итоге. А при большом количестве картинок в html - очень прилично, не надо прописывать для каждой картинки (style="picture").
Ну там идея как раз в том, что это некая особенная картинка. Некая "главная", что ли. Кроме того, задание сложных стилей (тот же
float) очень общим селекторам (#main img) потенциально опасно. Например некий гипотетический контент-менеджер разместит на сайте где-нибудь картинку, и если она по воле случая окажется внутри блока main, то ее вдруг ни с того ни с сего отнесет налево и огородит отступами. Поэтому и класс.Иван! Внимательно изучая и Ваш блог и много еще попутной информации, так или иначе связаной с блочной версткой, прочитал некоторый объем статей о семантической верстке. И обдумывая прочитанное, пришел к выводу, что блочная верстка ДОЛЖНА быть семантической, т.е. логически жестко структурированной. И тогда получается, что внутри отдельных блоков не может быть СЛУЧАЙНОЙ информации. Внутри одного блока - информация "логически параллельная", однотипная. Отсюда - и вывод о возможности задания стиля информации внутри каждого блока.
А исключительные случаи, равно как и ошибки неких контент-менеджеров, бывают всегда. Но не думаю, что для таких случаев надо менять логику построения верстки.
Это очень странный признак семантики... Семантика — это, вкратце, использование элементов по смыслу. Она никак не связана со структурностью вообще и с жесткой структурой в частности.
Впочем, я понимаю кажется, что вы имеете в виду. Постараюсь обосновать.
То, что я описал выше, продиктовано как раз семантикой, а не представлением. Запись
#main img— означает "любая картинка внутри блока main". Мне же понадобилось семантически выделить одну картинку из вороха остальных, для которых этот блок в том числе предназначен (хотя я явно этого нигде не писал). В HTML нет ничего специального для этого, поэтому я воспользовался универсальным средством создания внутрисайтовой семантики - придумал отдельный класс. Есть тонкий момент: этот класс существует не потому, что CSS'ом надо как-то сослаться на "картинку внутри main", а потому что на сайте существует реальная семантическая разница между типами картинок внутри main.С точки зрения структуры это выглядит как очень искусственное ограничение. Да, это приводит к тому, что можно использовать селекторы без классов в CSS. Но по-моему это очень сомнительный выигрыш, учитывая, что все это подходит только для сайтов, контент которых составляется только автором верстки. Большинство реальных сайтов сейчас наполняются контент-менеджерами, пользователями и прочими людьми, не имеющими отношения к созданию его структуры. Я убежден, что делать структуру сайта, которая намеренно их так сильно ограничивает, неверно по сути. Верстка должна служить нуждам пользователей, не наоборот.
В Опере 9.62 страничка получилась точь-в-точь как у Вас описано....а вот в IE 6 после изготовления "стакана" из body все смешалось, и дальше он начал творить все что хочет. В конце концов, левая колонка вообще куда-то пропала, а остальные колонки наложились друг на друга. Подскажите, где можно подробно изучить свойства IE, чтобы привести страничку к надлежащему виду?
Разобрался.....Оказывается, IE странно отнесся к добавленным мной комментариям %) Стоило убрать их все, оставив только строки кода - и все заработало!!Намотаю на ус...:)
Не мотайте! Эти знания нынче устаревают с неимоверной быстротой: все потихоньку или отказываются, или думают отказываться от всех этих специальных телодвижений в адрес IE6.
Но тем не менее многие им продолжают пользоваться, как используемым по умолчанию........
Чего-то у меня ничего не выходит.
Если колонка с новостями короткая, то Опера оставляет пространство белое между блоками "content" и "meta" и полсодержимого блока мета не закрашивается цветом.
А если колонка длинная, то только только полметы не закрашивается.
А если совсем длинная, то полметы вообще исчезает.
А в ИЕ другие проблемы:
Если колонка с новостями короткая, то остается тот же белый пробел между контентом и метой.
Если длинная, то кусок новости не влезает. Хотя я делала все как у вас написано.
Вроде на все нажаловалась.
@Истеричка Курага: по-моему это только у вас. у меня всё красиво. Спасибо, Иван!
Такой большой коментарий написал-отправил а он не отправился..и не сохранился..короче спасибо хотел сказать :)
в блоке #sections фоновый рисунок должен быть градиентным (как заголовок "новости"). Для этого Вы брали большую картинку и делали фоновый рисунок для всего контейнера Body. Может быть лучше было бы сделать фоновый рисунок для меню тот же, который в новостях, и для блока #sections установить правую границу синего цвета и пунктирного типа? и такую же границу, только левую установить для блока #news? (или для #main правую и левую границу). тогда весь фоновый рисунок body можно убрать и оставить фон просто белым. Это должно ускорить отображение страницы и сэкономит трафик посетителей)
^^^^^
|||||
У меня там вверху написано установить фон меню такой же, как фон заголовка новостей. Я просто не заметил, что в меню градиент горизонтальный, а в новостях вертикальный. Для меню просто нужно нарисовать новий градиент. как в новостях, только горизонтальный
извините за флуд, но я должен написать ещё одно сообщение) В опере (у меня 9.64) в разделе поиска по сайту кнопка поиск переходит на третью строчку и текстовая форма прилипает к правой границе заголовка. А в IE 6 напротив всё отлично)
Иван Сагалаев человек-легенда. Читаю учебник в режиме "от корки до корки", и вот не могу понять ... Товарищи, почему дивы идут именно в таком порядке ?
...
почему не
...
??? и в стилях прописать
main {
......
margin-left:($section_width);
......
}
И в Опере 10.1 та же проблема)
При масштабировании окна в IE7 появляется несколько очень неприятных проблем:
1) Body не остается посередине окна, а смещается влево.
2) При уменьшении масштаба окна
<
div id="meta">